
SKINSOURSE
SKINSOURSE
Project Overview
Project Overview
Project Overview
As someone who has always struggled with skincare issues, I wanted to create a product that gave users the tools and the information to improve their skin and self-confidence. This was my very first experience in owning a design process end-to-end. Some important takeaways I gleaned from this experience:
As someone who has always struggled with skincare issues, I wanted to create a product that gave users the tools and the information to improve their skin and self-confidence. This was my very first experience in owning a design process end-to-end. Some important takeaways I gleaned from this experience:
• The importance of talking to users. I learned how easy it is to lose sight of the big picture being involved in the design process, and talking to real people was essential in making sure my designs were still addressing actual user goals and needs.
• The importance of talking to users. I learned how easy it is to lose sight of the big picture being involved in the design process, and talking to real people was essential in making sure my designs were still addressing actual user goals and needs.
• The utility of reusable components. By standardizing specific design components like buttons and toolbars, I found that I could address functionality of different features while maintaining a consistent visual brand throughout the interface.
• The utility of reusable components. By standardizing specific design components like buttons and toolbars, I found that I could address functionality of different features while maintaining a consistent visual brand throughout the interface.
• Forgoing my own biases as a designer. Skincare is a very personal experience for me, but I had to learn how to maintain objectivity in the process since I was designing this app for the purposes of other people besides myself.
• Forgoing my own biases as a designer. Skincare is a very personal experience for me, but I had to learn how to maintain objectivity in the process since I was designing this app for the purposes of other people besides myself.
Timeline
Timeline
Timeline
3 weeks
3 weeks
3 weeks
My responsibilities
My responsibilities
My responsibilities
User Research
User Research
User Research
Wireframing/Prototyping
Wireframing/Prototyping
Wireframing/Prototyping
UI Design
UI Design
UI Design
Competitive
Competitive
Competitive
As someone who has always struggled with skincare issues, I wanted to create a product that gave users the tools and the information to improve their skin and self-confidence. This was my very first experience in owning a design process end-to-end. Some important takeaways I gleaned from this experience:
As someone who has always struggled with skincare issues, I wanted to create a product that gave users the tools and the information to improve their skin and self-confidence. This was my very first experience in owning a design process end-to-end. Some important takeaways I gleaned from this experience:
As someone who has always struggled with skincare issues, I wanted to create a product that gave users the tools and the information to improve their skin and self-confidence. This was my very first experience in owning a design process end-to-end. Some important takeaways I gleaned from this experience:
Add breakpoints to your blank page, then drop sections to have them responsive out of the box.
Add breakpoints to your blank page, then drop sections to have them responsive out of the box.
Add breakpoints to your blank page, then drop sections to have them responsive out of the box.






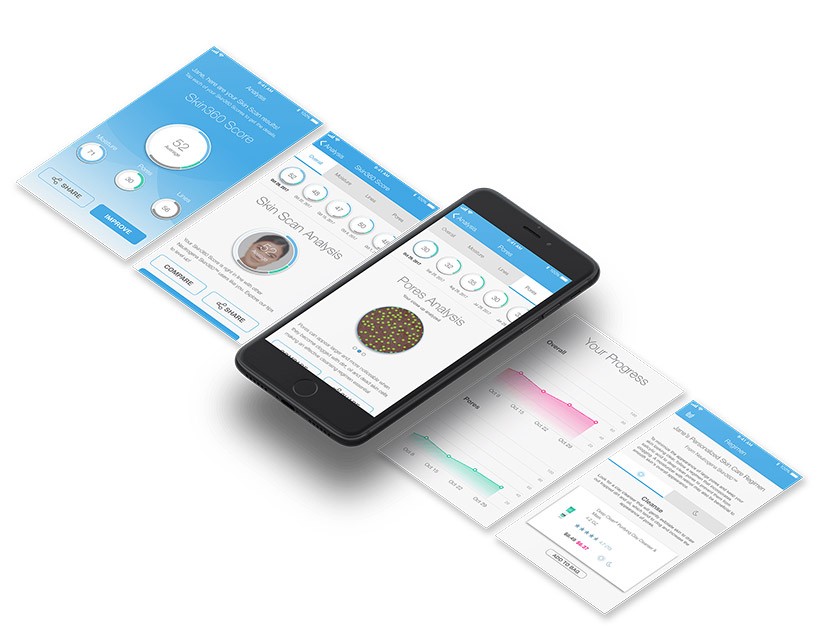
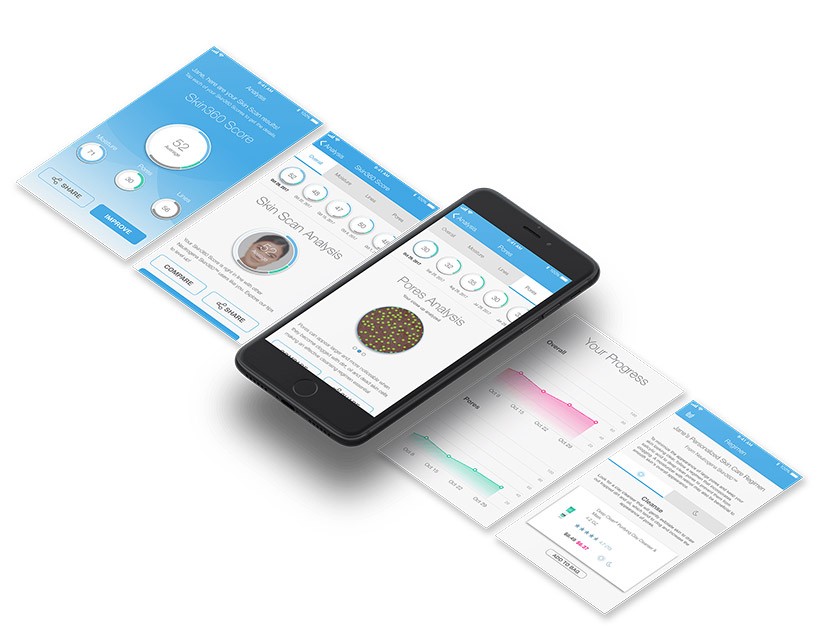
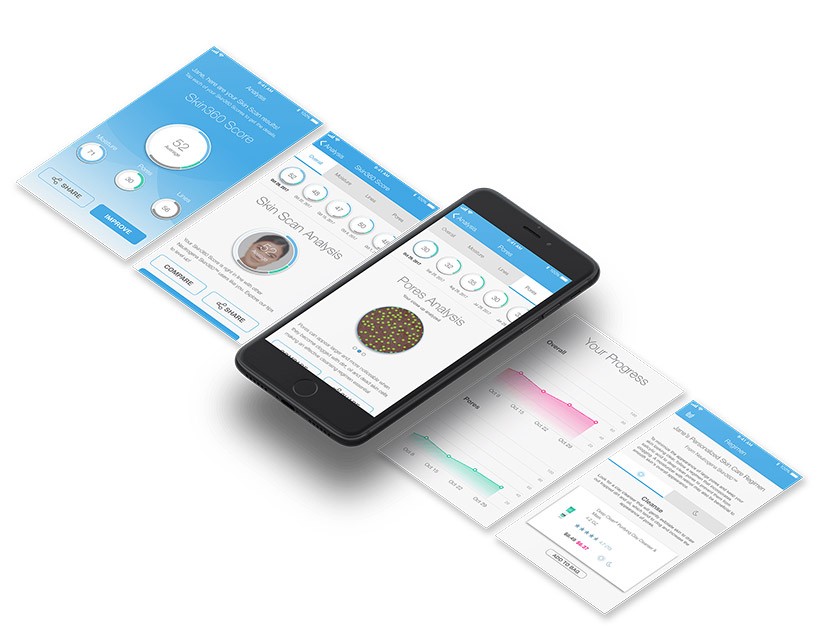
While SkyMD offered an affordable and convenient service, I found that it lacked any other features that helped users with their skin.
While SkyMD offered an affordable and convenient service, I found that it lacked any other features that helped users with their skin.
While SkyMD offered an affordable and convenient service, I found that it lacked any other features that helped users with their skin.
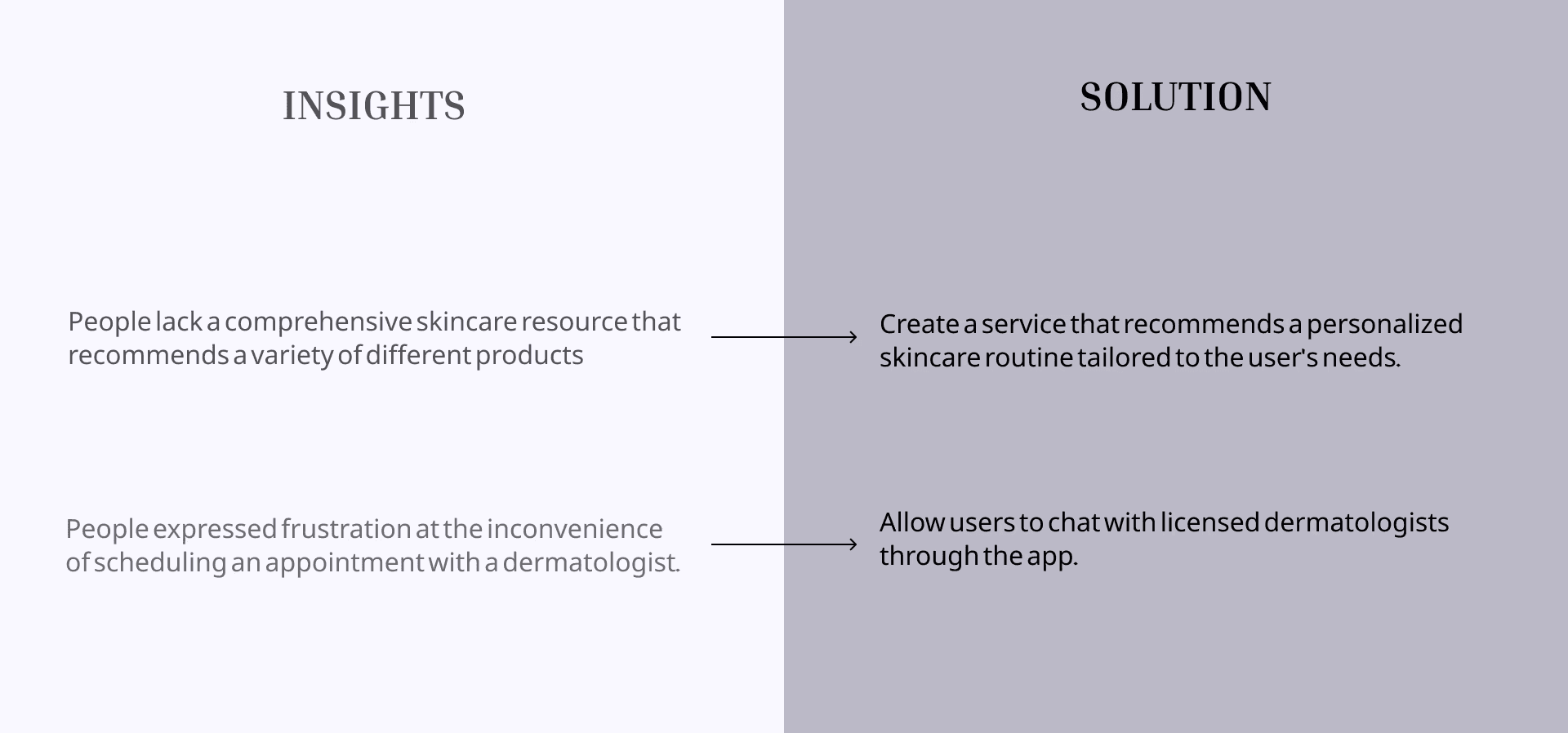
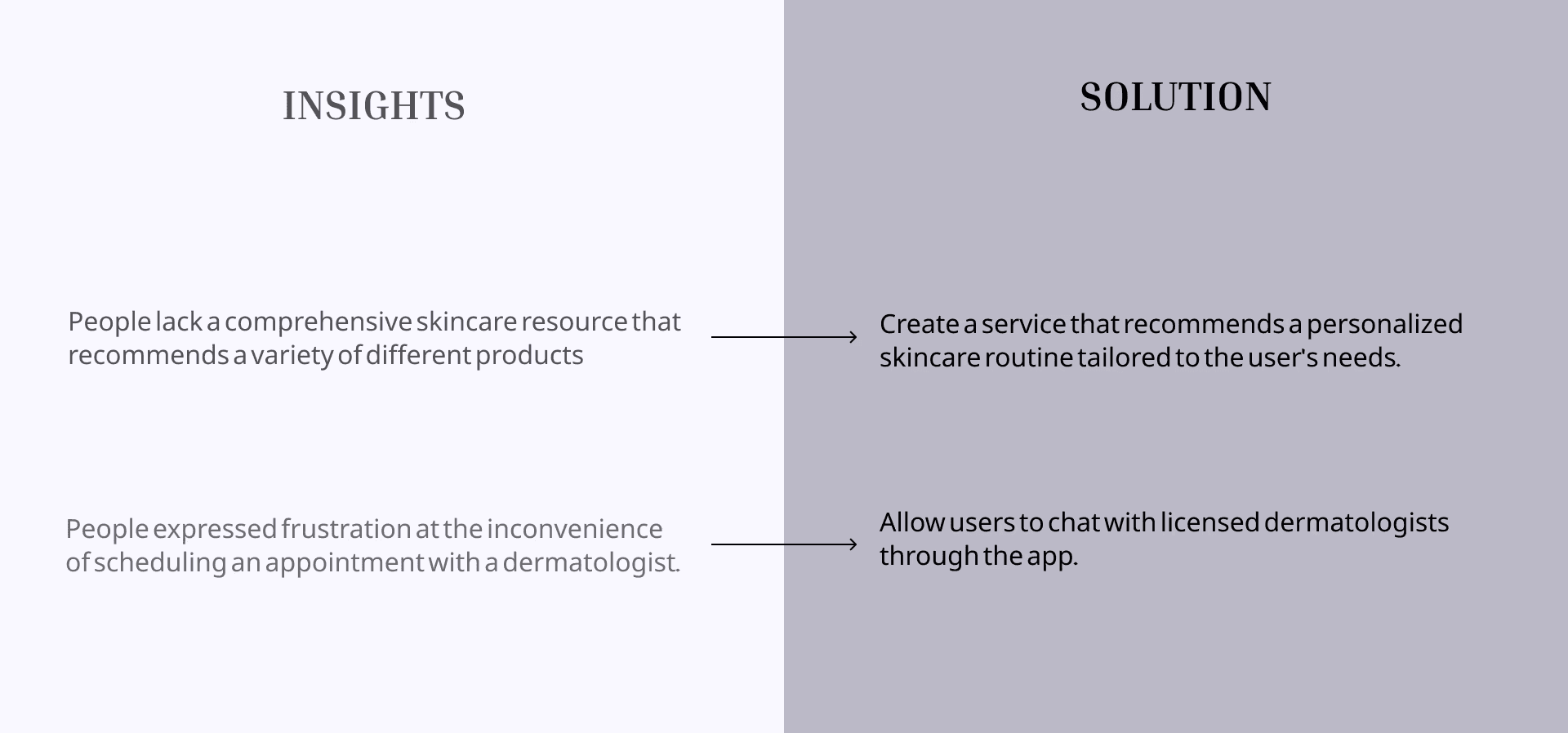
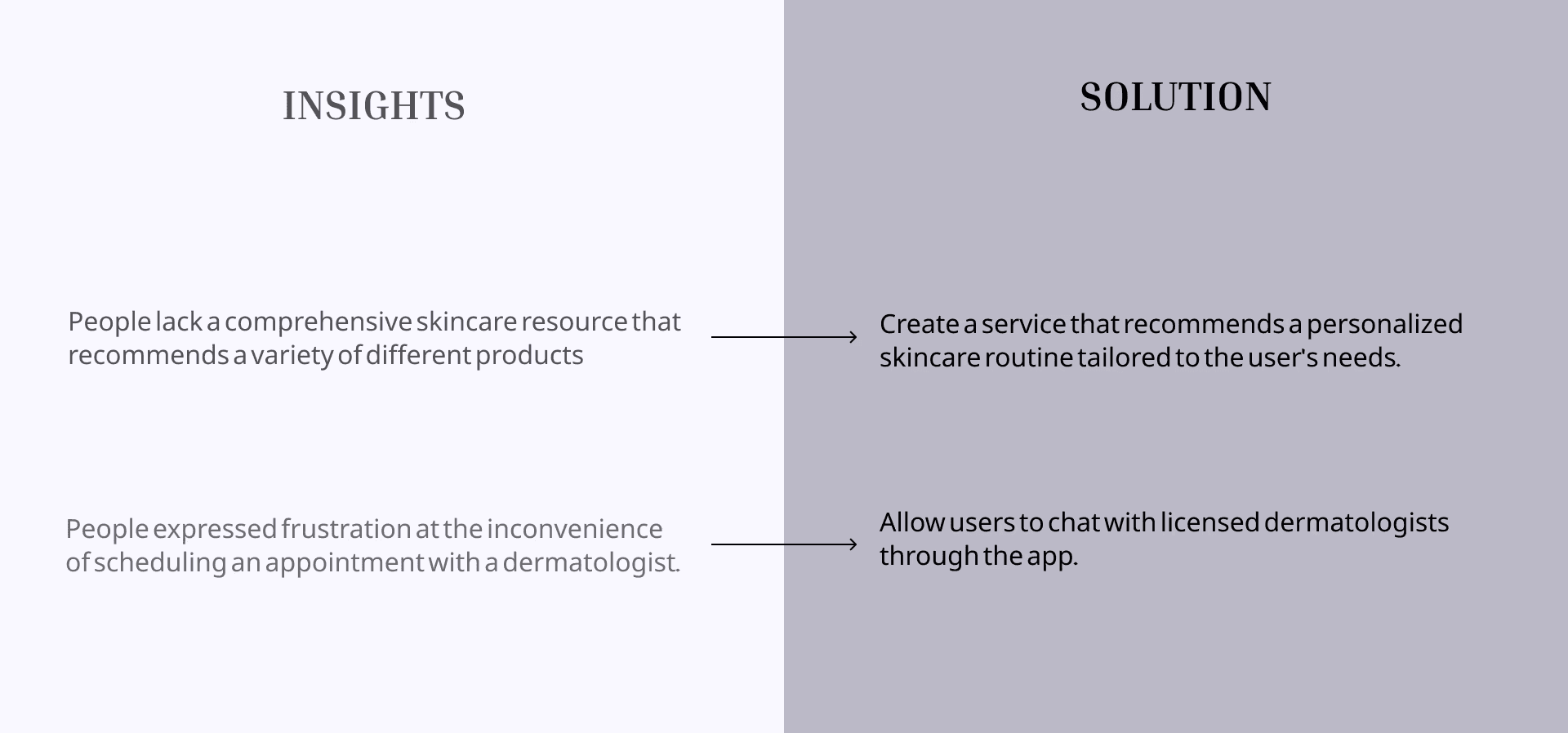
From these insights, I knew that I wanted the skincare app to provide multiple features that helped people with their skin while recommending a variety of different products.
From these insights, I knew that I wanted the skincare app to provide multiple features that helped people with their skin while recommending a variety of different products.
From these insights, I knew that I wanted the skincare app to provide multiple features that helped people with their skin while recommending a variety of different products.
User Interviews
User Interviews
I conducted 3 remote interviews to better understand their personal experiences with skincare and to help narrow the scope of what needs and pain points my app should address. Some consistent trends included:
I conducted 3 remote interviews to better understand their personal experiences with skincare and to help narrow the scope of what needs and pain points my app should address. Some consistent trends included:
• All participants enjoyed using apps that offered the convenience of multiple features on a single platform.
• All participants enjoyed using apps that offered the convenience of multiple features on a single platform.
• 2 out of 3 participants had experiences with dermatologists that they cited as "average" and "not very helpful."
• 2 out of 3 participants had experiences with dermatologists that they cited as "average" and "not very helpful."
• All participants described feeling overwhelmed by the sheer number of skincare products available.
• All participants described feeling overwhelmed by the sheer number of skincare products available.
Based on the insights dravn from both the competitive analysis and the user interviews, I decided that the app would have 3 main features: creating a personalized skincare routine, talking with a dermatologist, and engaging with a community of other users.
Based on the insights dravn from both the competitive analysis and the user interviews, I decided that the app would have 3 main features: creating a personalized skincare routine, talking with a dermatologist, and engaging with a community of other users.



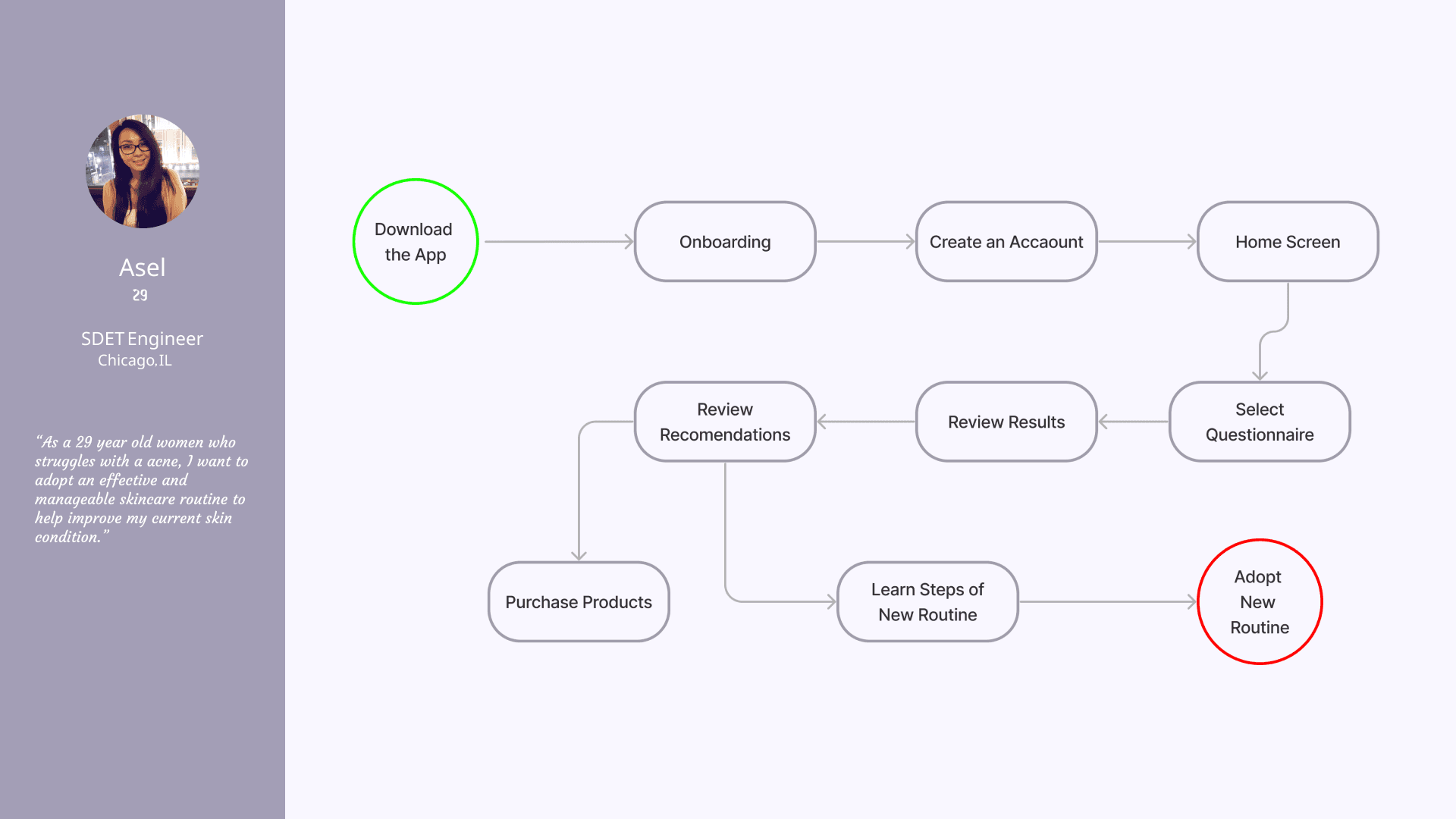
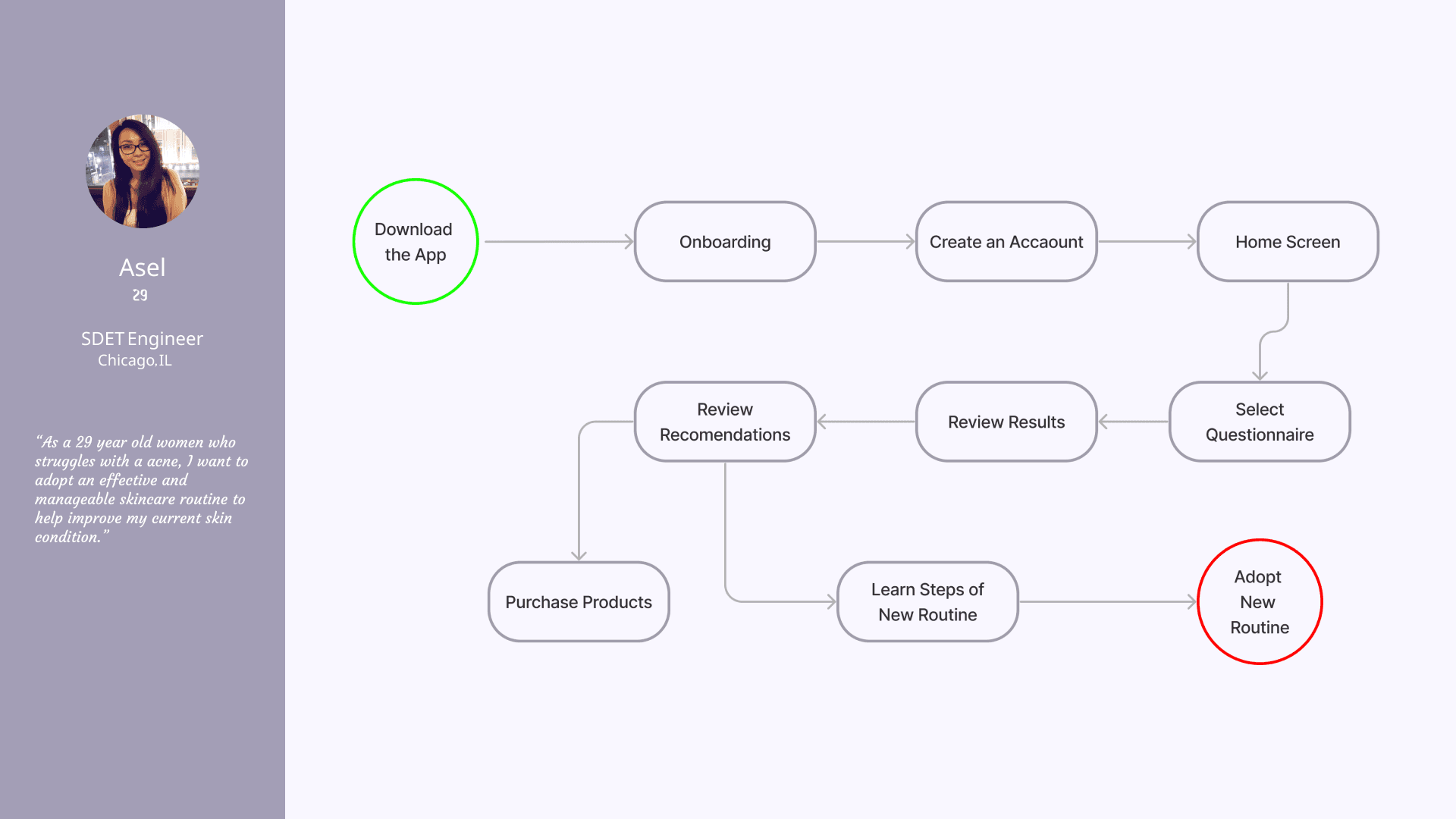
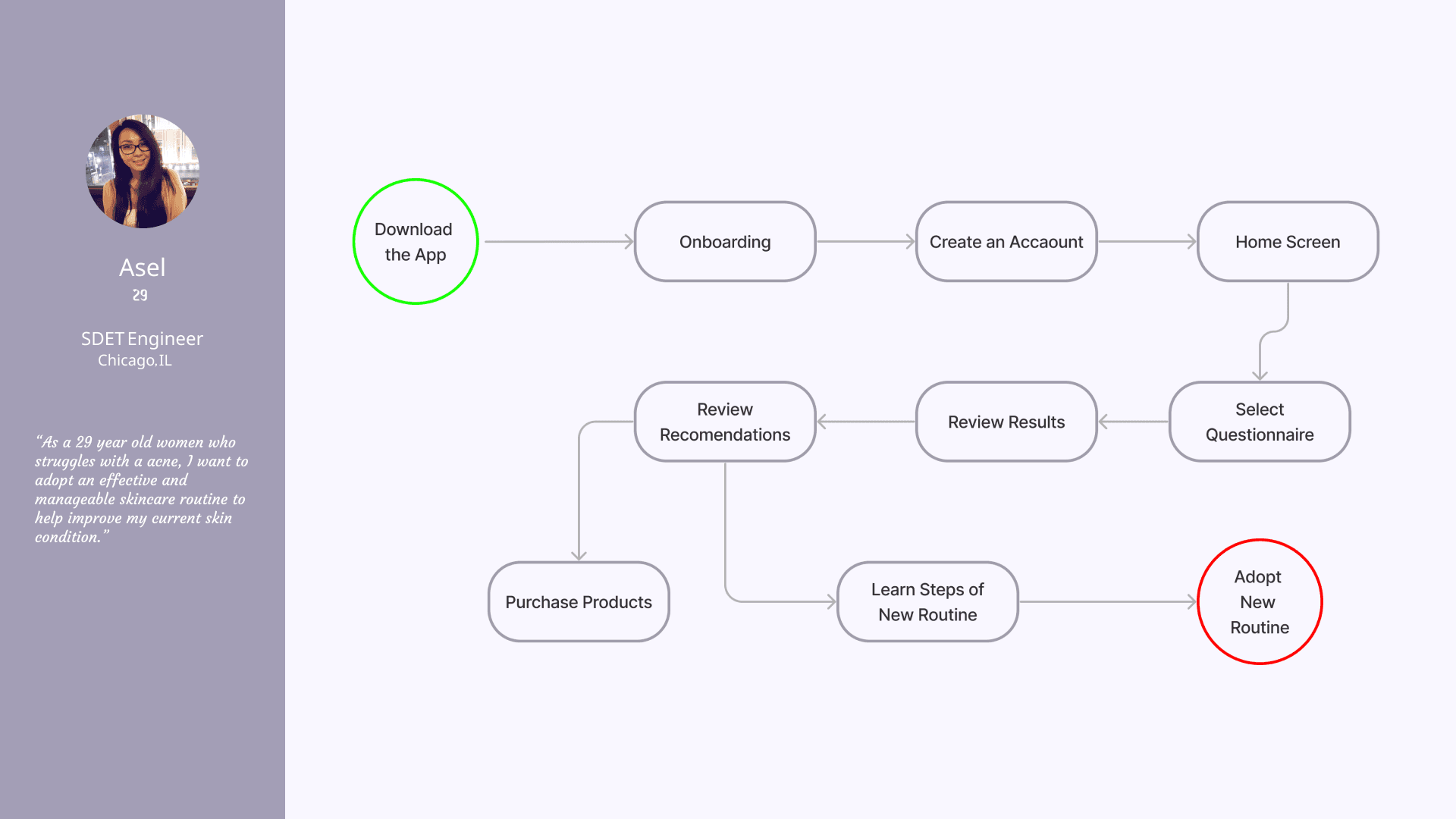
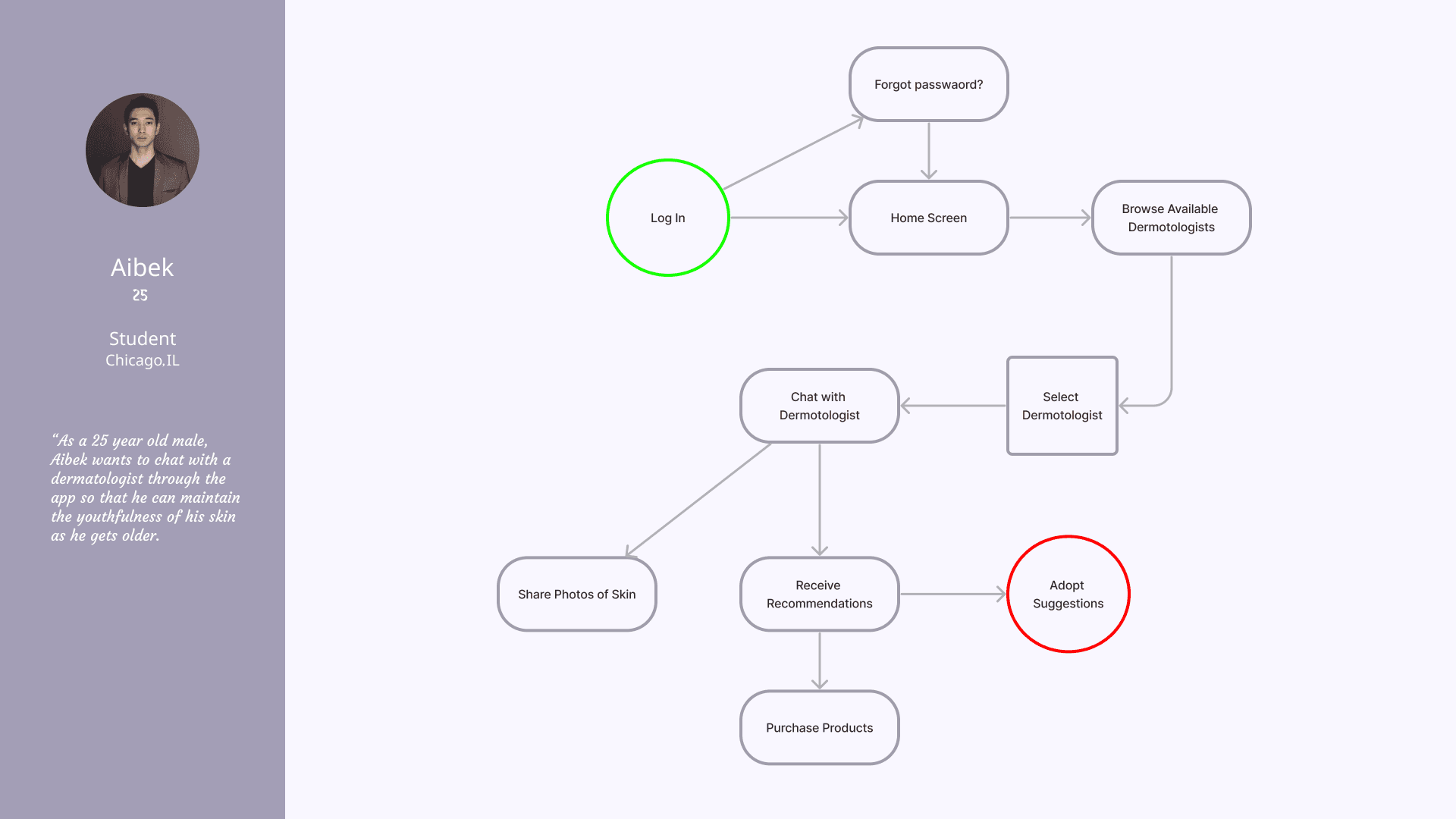
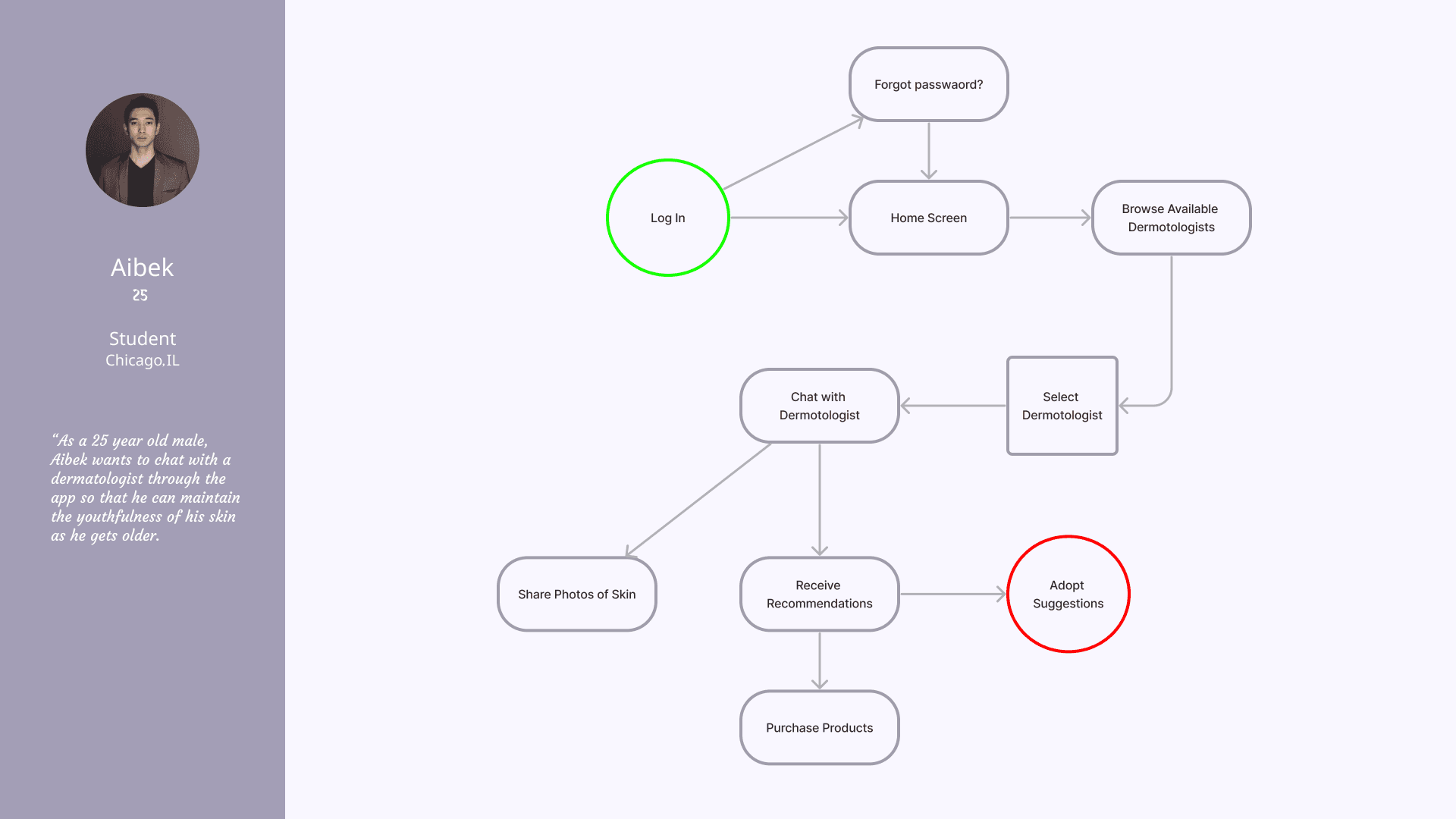
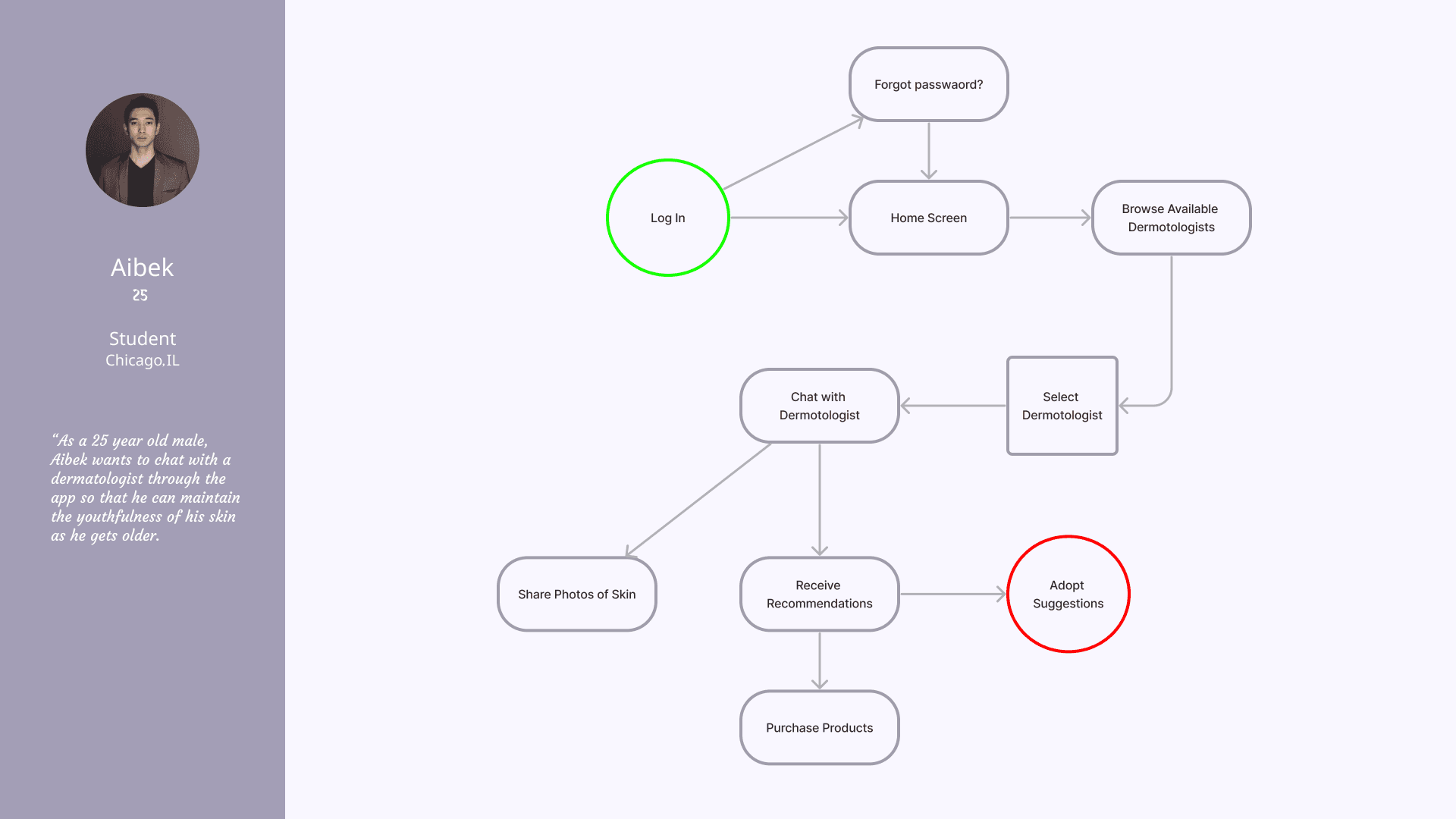
User Flows
User Flows
Creating user floes helped me to deliberate on the screens I needed in order in order to help to target personas achieve their goals.
Creating user floes helped me to deliberate on the screens I needed in order in order to help to target personas achieve their goals.






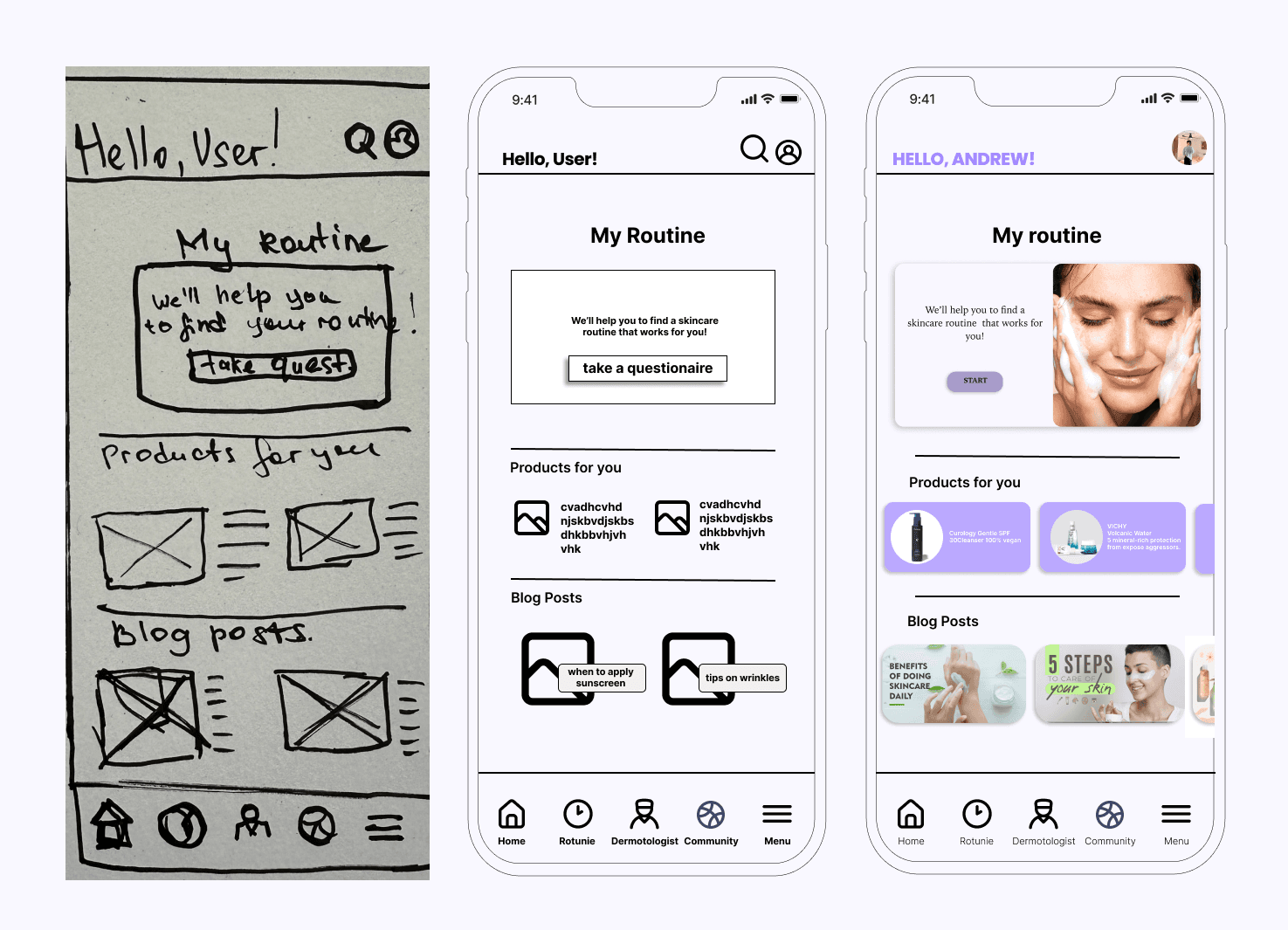
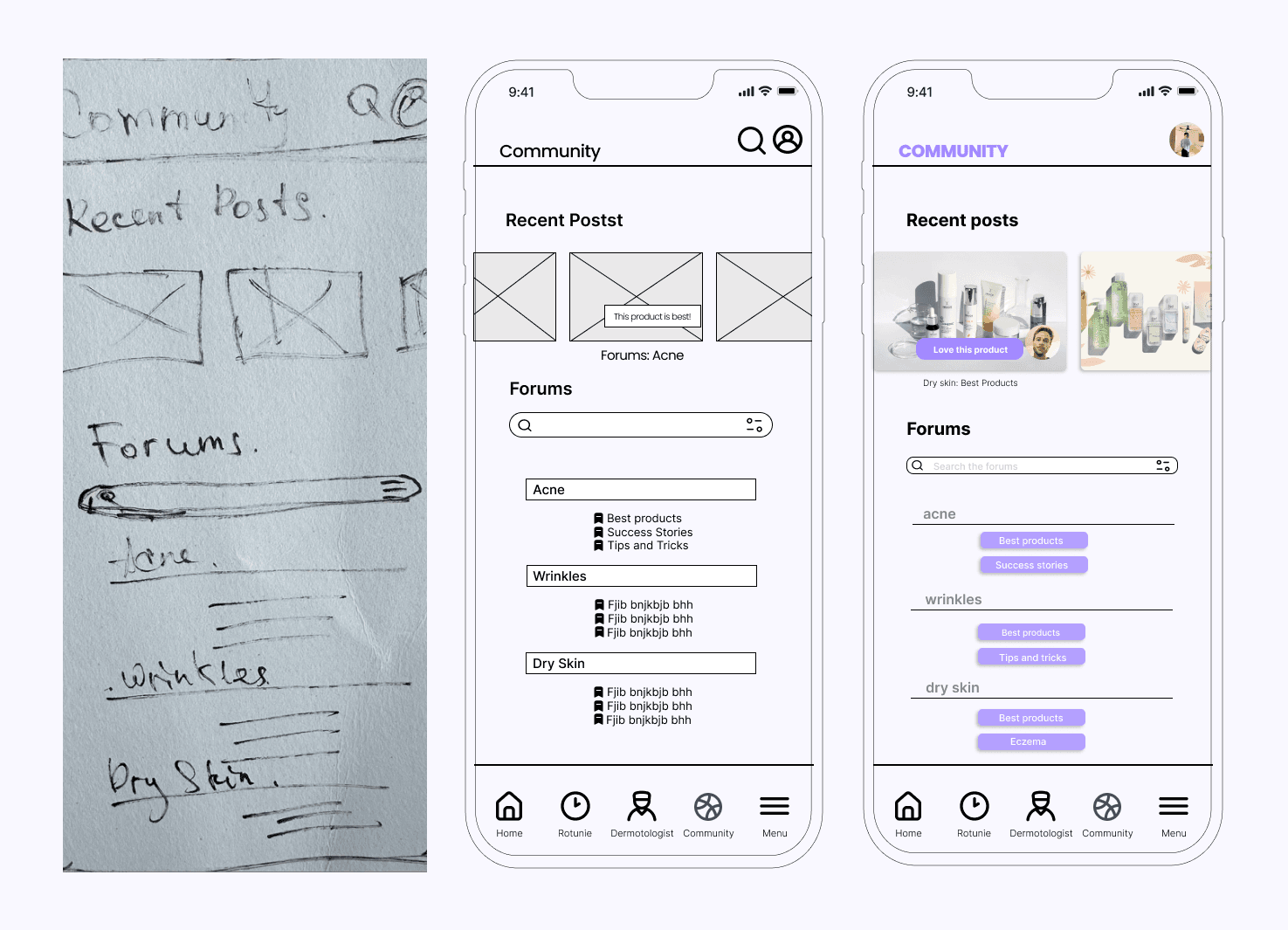
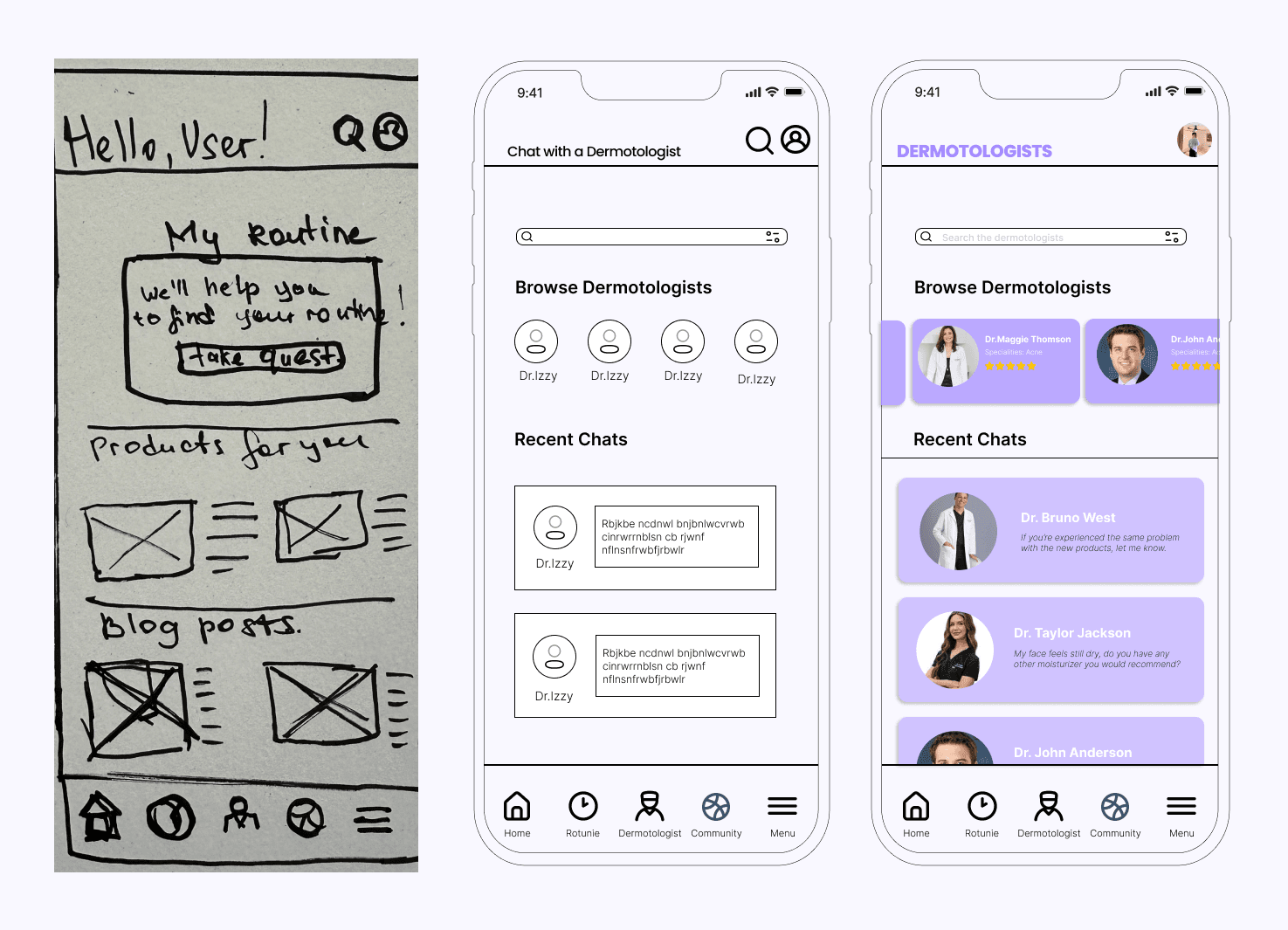
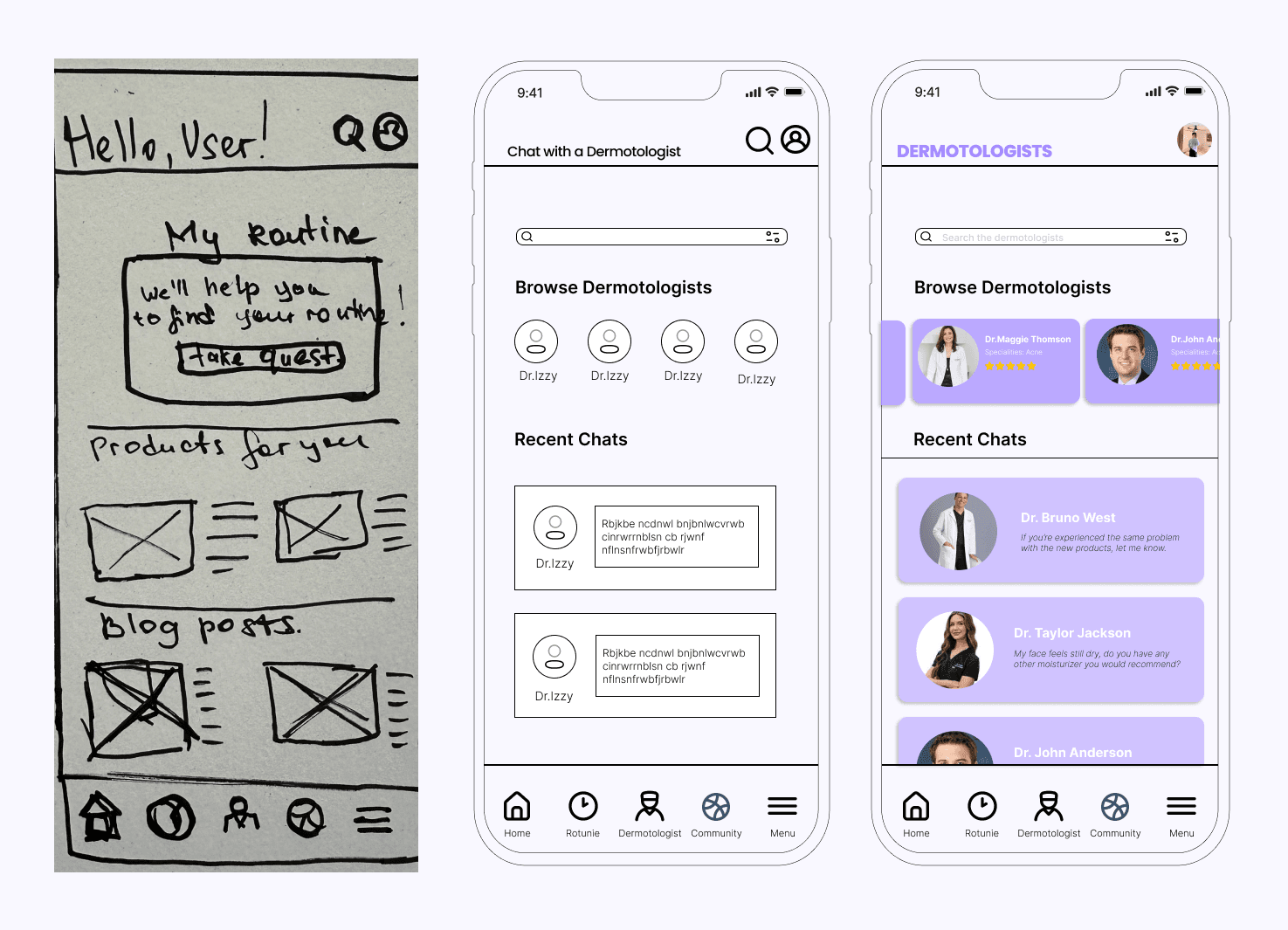
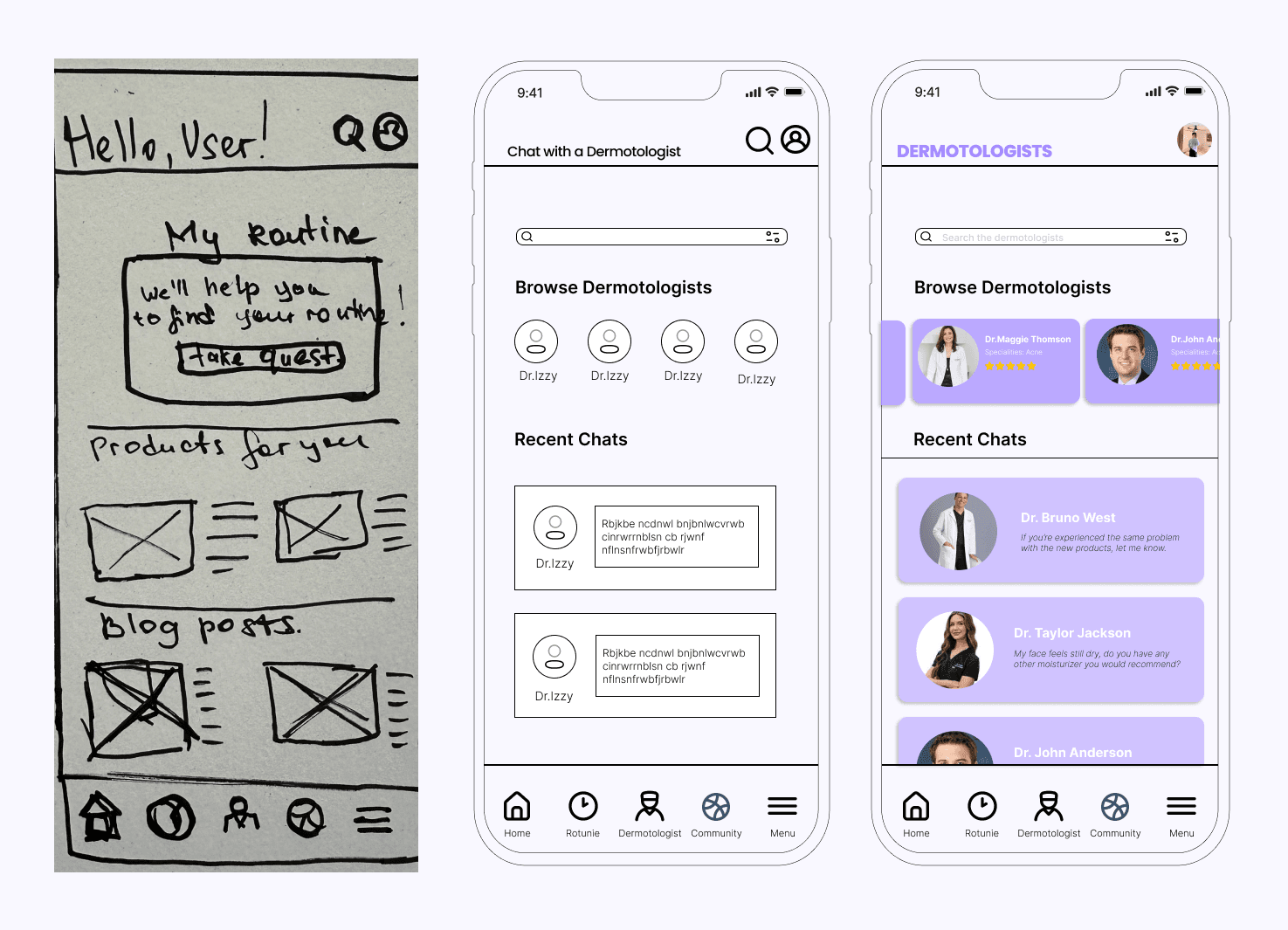
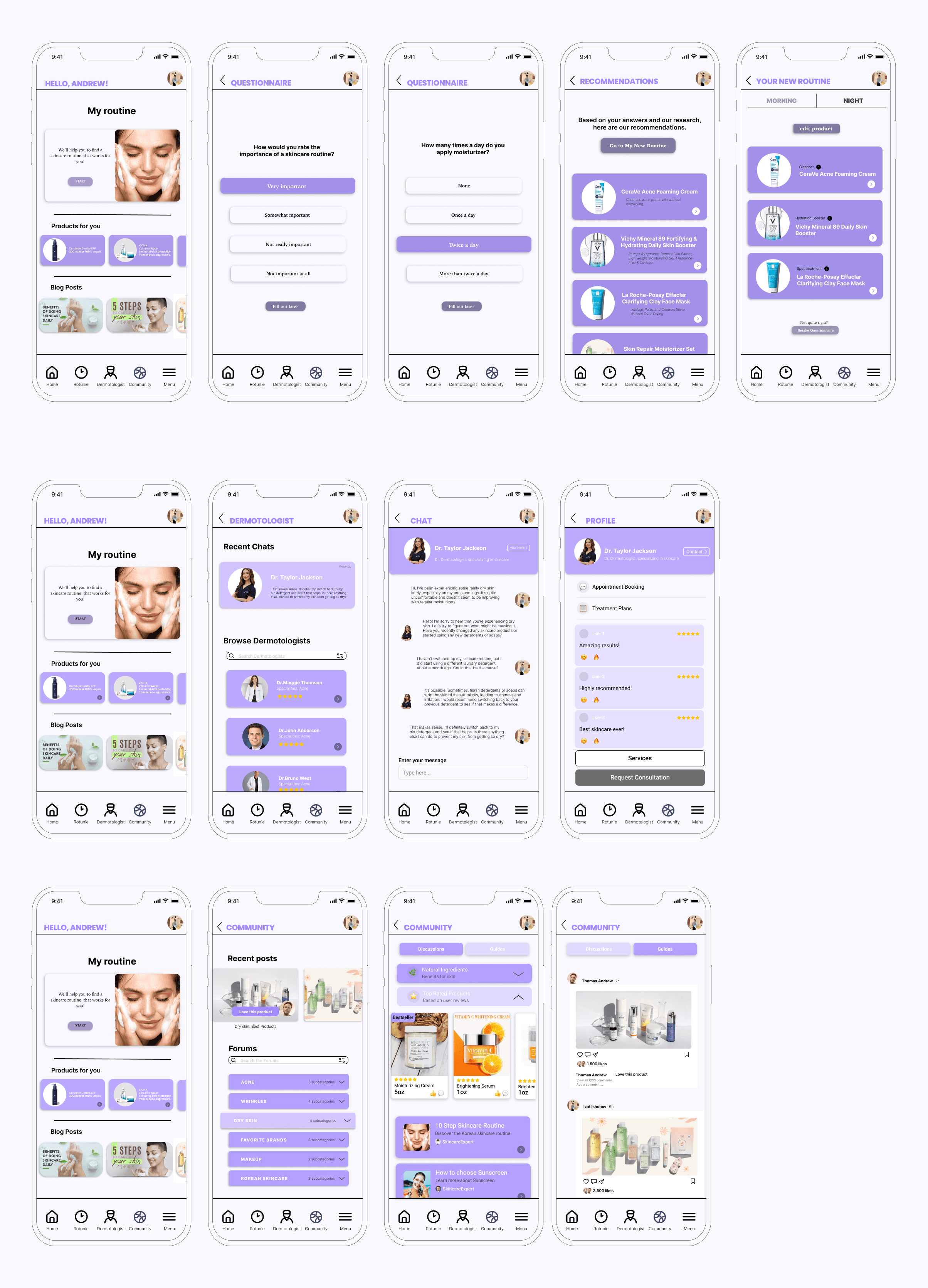
Wireframing
Wireframing
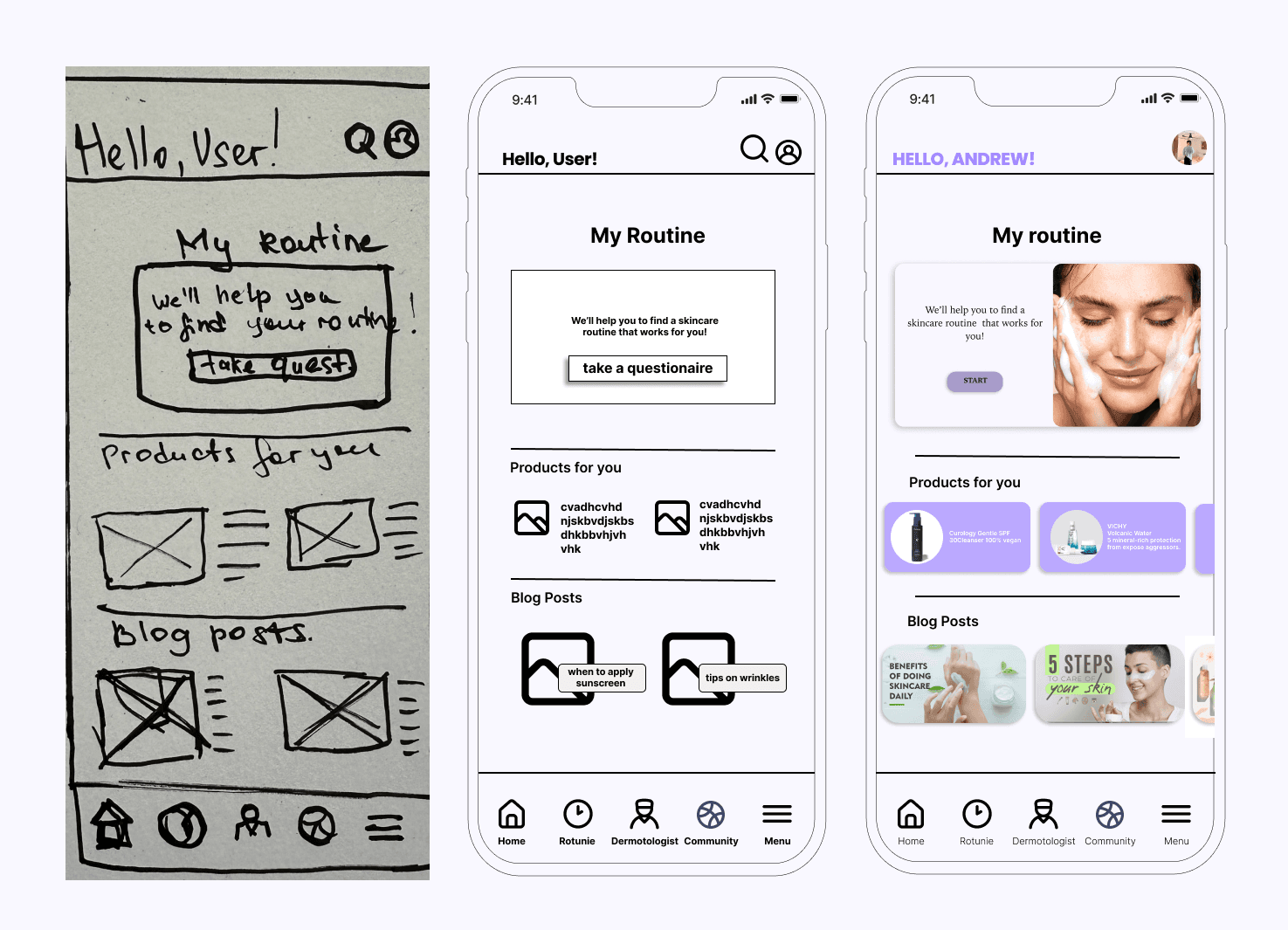
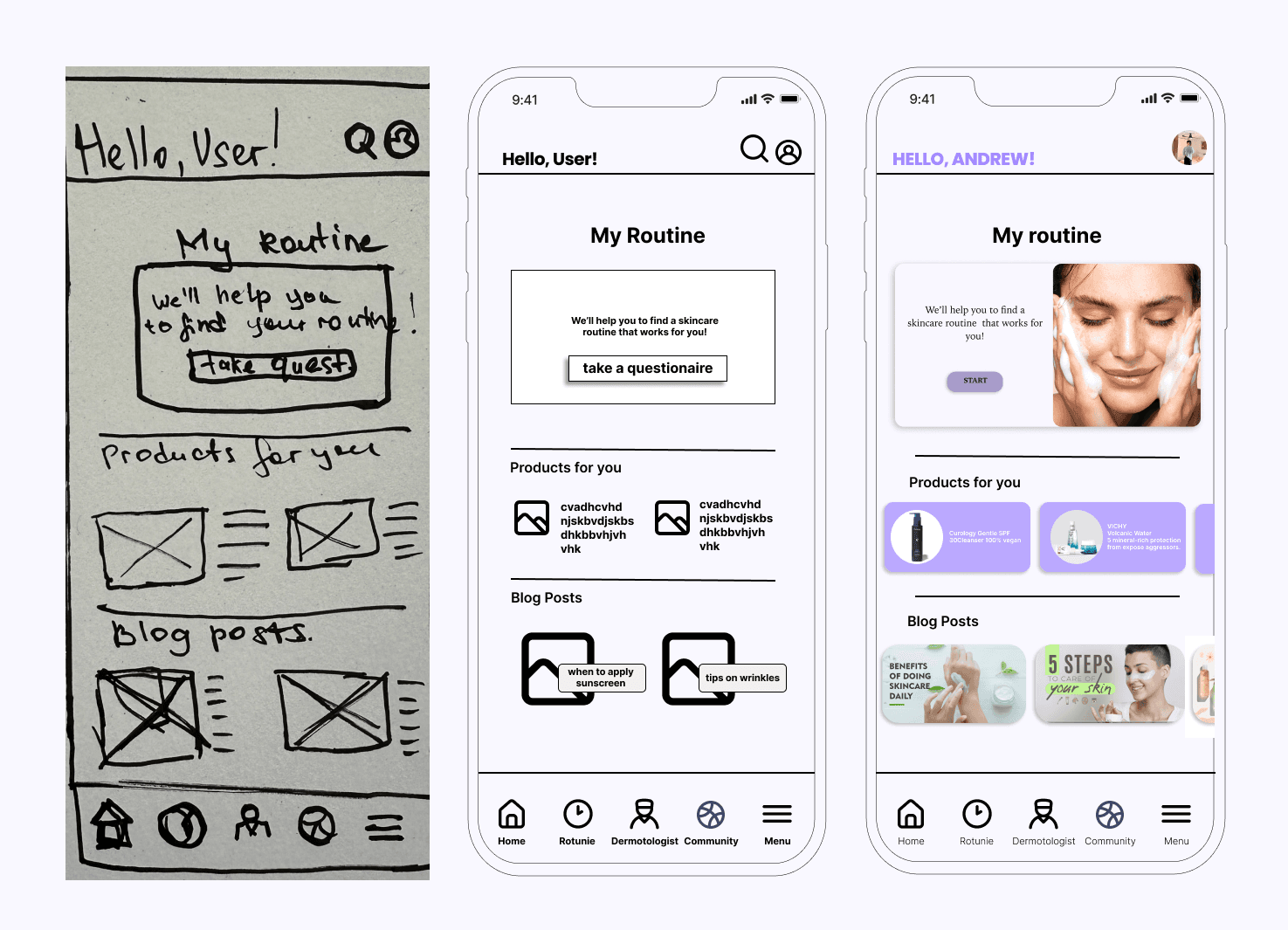
In designing the wireframes for the 3 main features for the app, my priority was to design screen that presented information in an intuitive manner so as not to overwhelm users.
In designing the wireframes for the 3 main features for the app, my priority was to design screen that presented information in an intuitive manner so as not to overwhelm users.
My routine
My routine



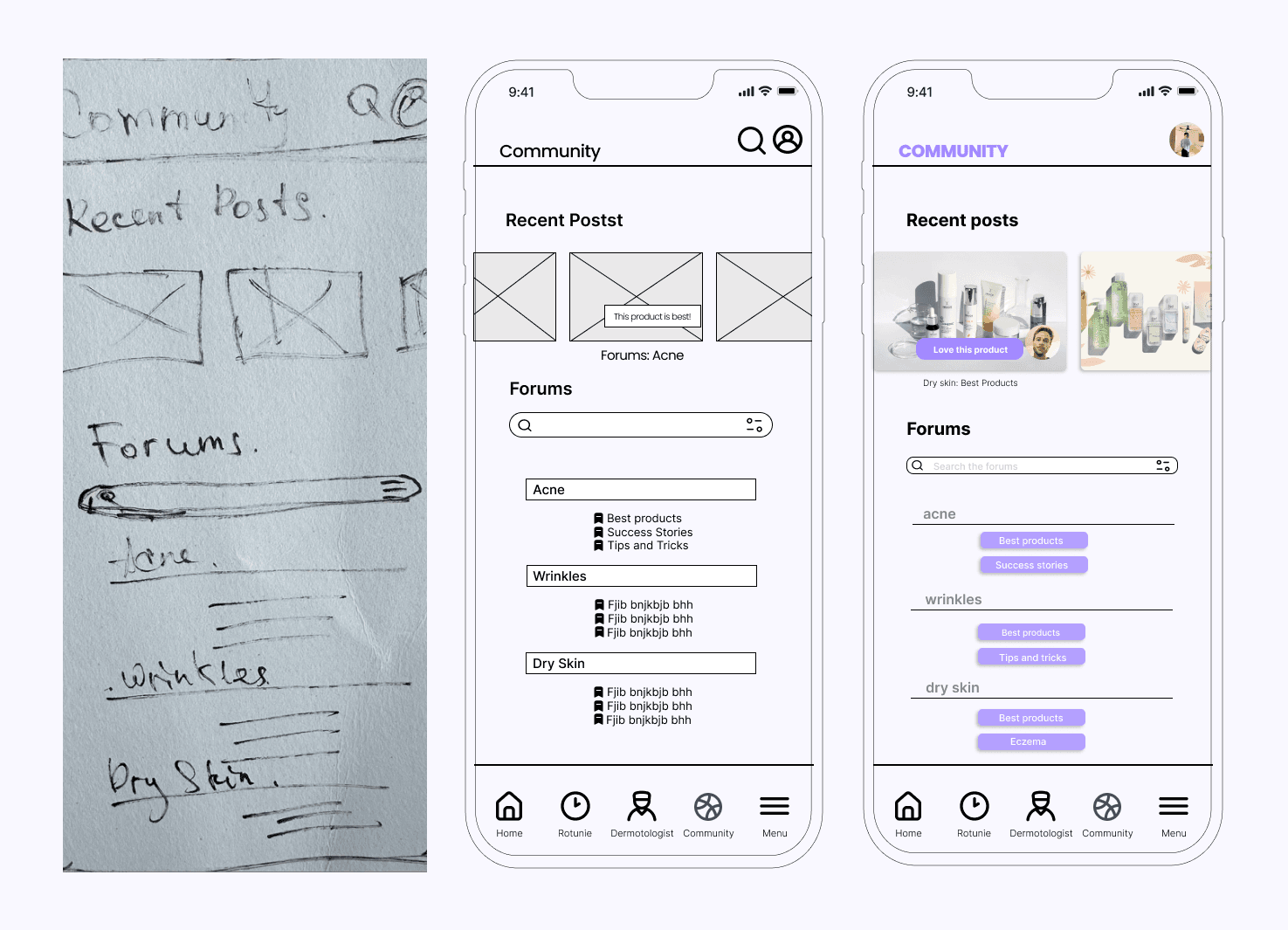
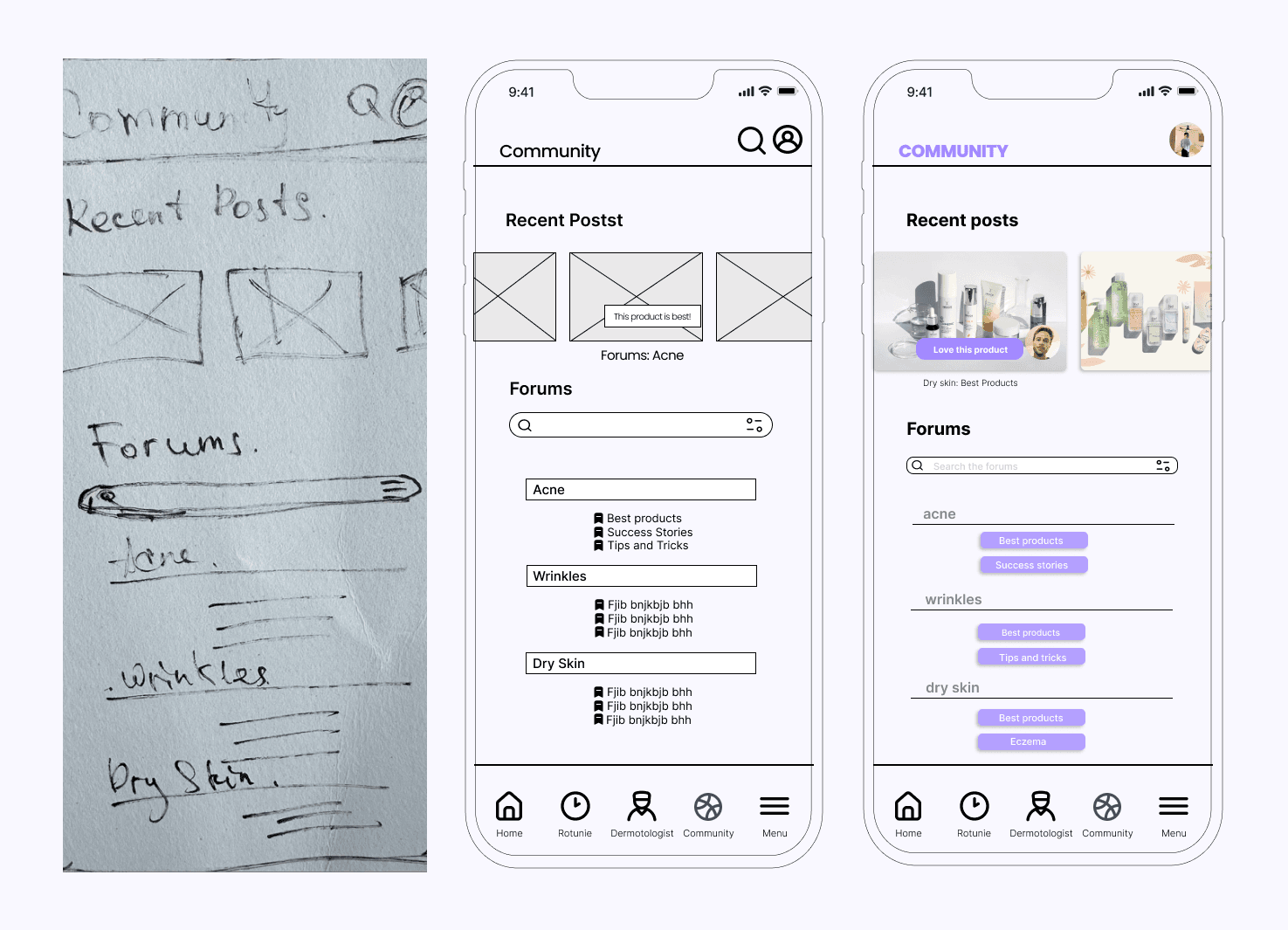
Community
Community



Dermatologist
Dermatologist



Usability Test
Usability Test
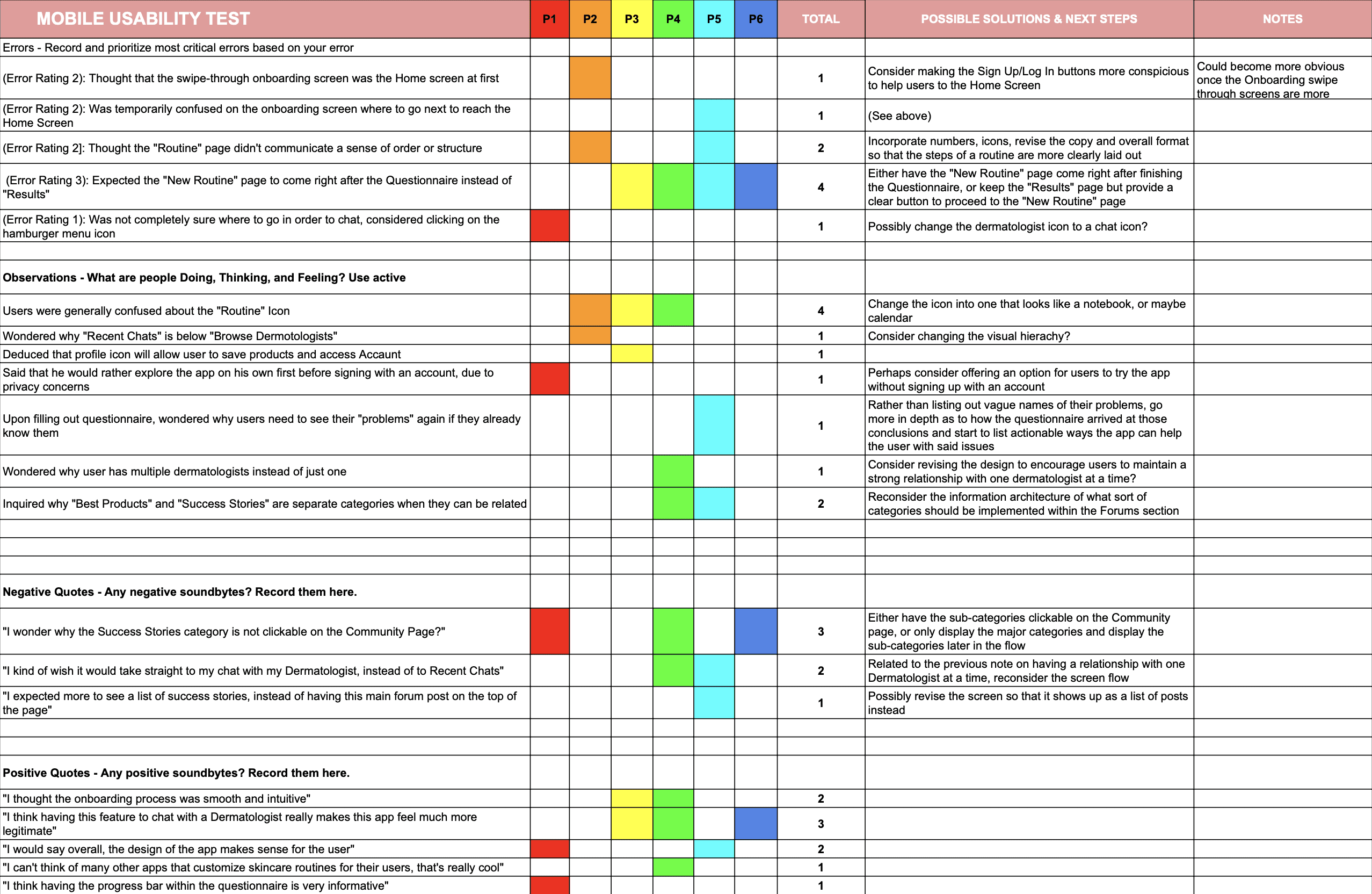
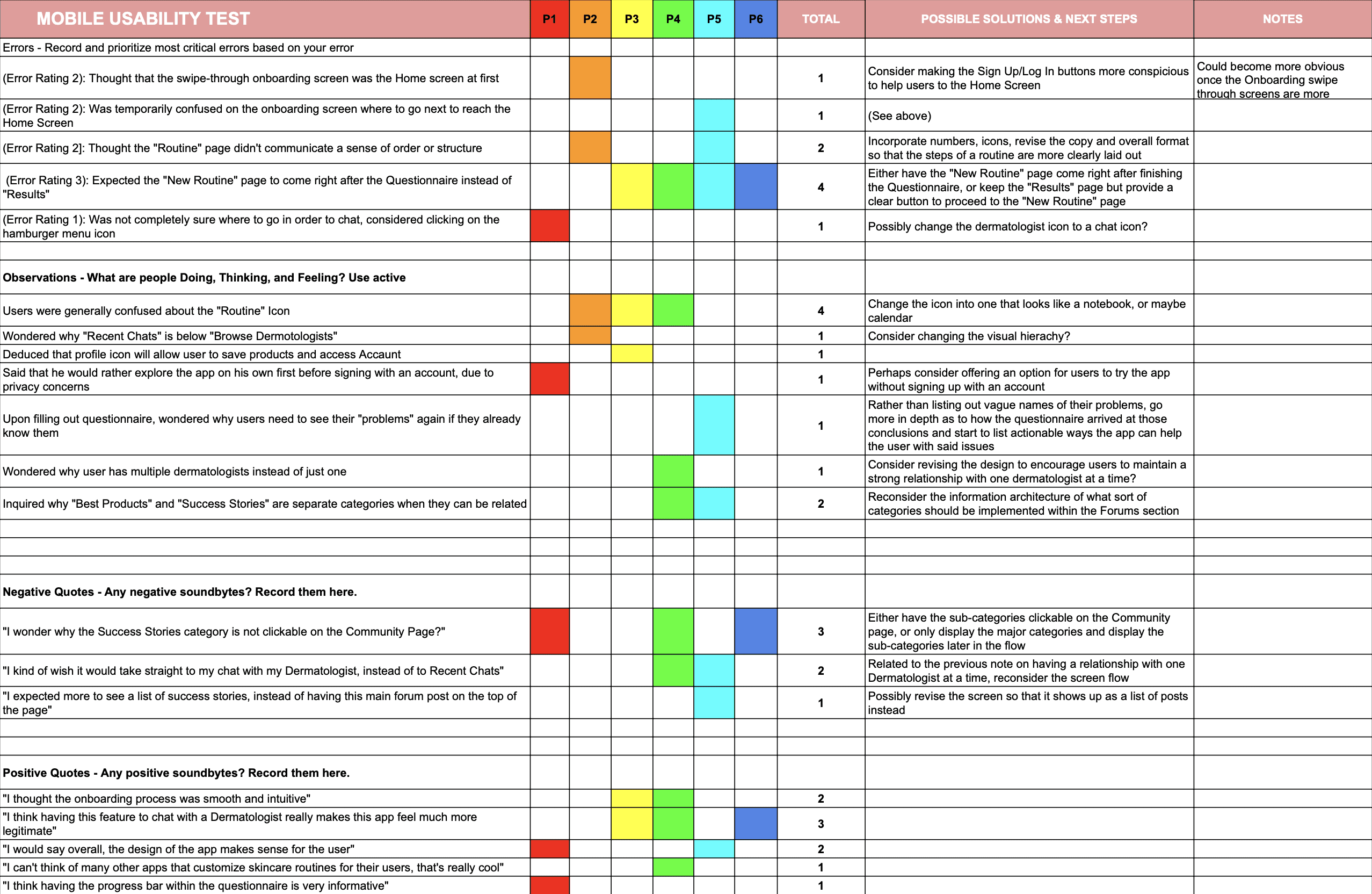
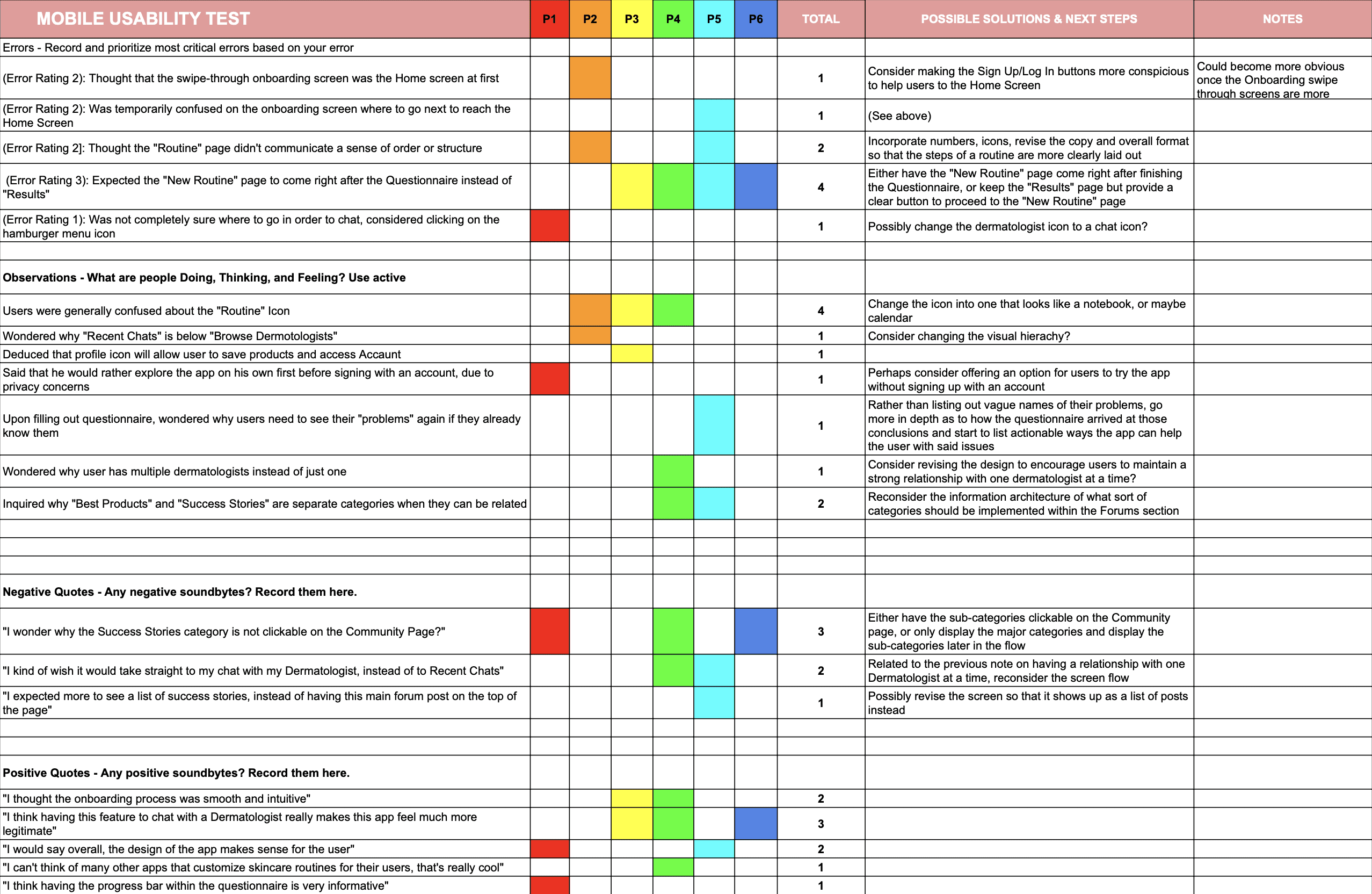
After creating a clickable prototype of the app, I conducted a moderated, remote usability test with 6 users to see how I could improve the design and functionality of its three features.
After creating a clickable prototype of the app, I conducted a moderated, remote usability test with 6 users to see how I could improve the design and functionality of its three features.



After creating a clickable prototype of the app, I conducted a moderated, remote usability test with 6 users to see how I could improve the design and functionality of its three features.
After creating a clickable prototype of the app, I conducted a moderated, remote usability test with 6 users to see how I could improve the design and functionality of its three features.
These were the three highest priority issues that I decided to improve upon:
These were the three highest priority issues that I decided to improve upon:
These were the three highest priority issues that I decided to improve upon:
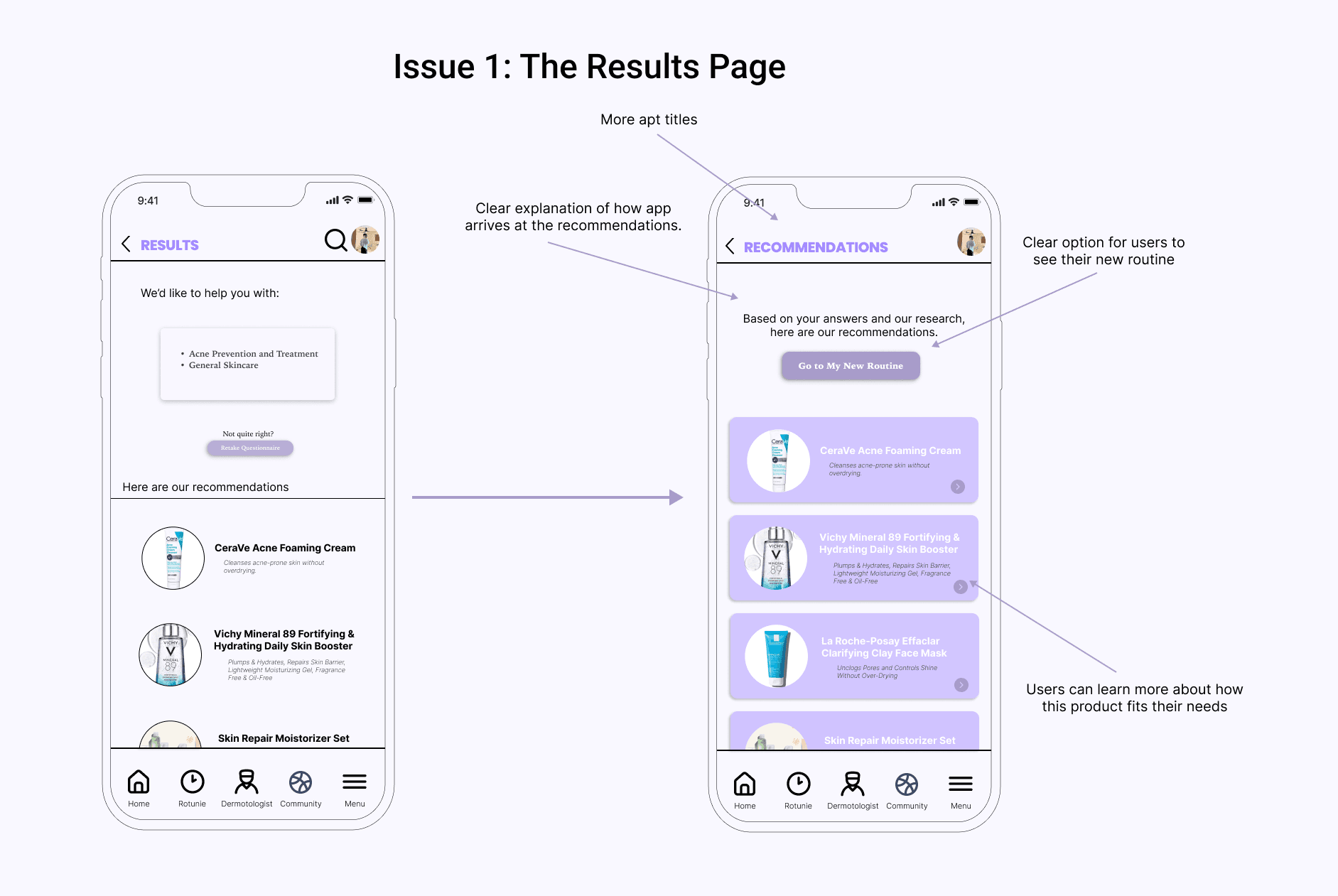
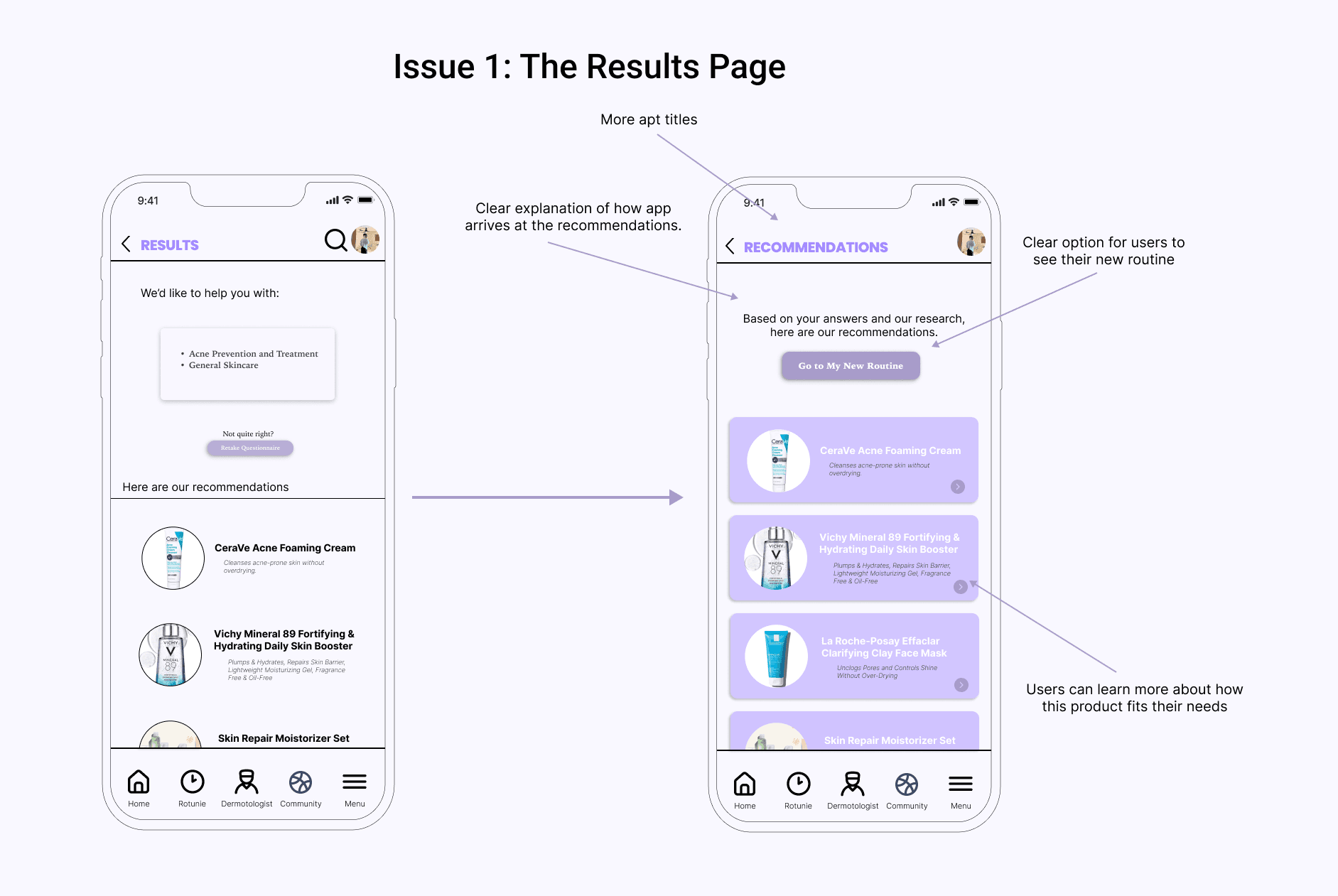
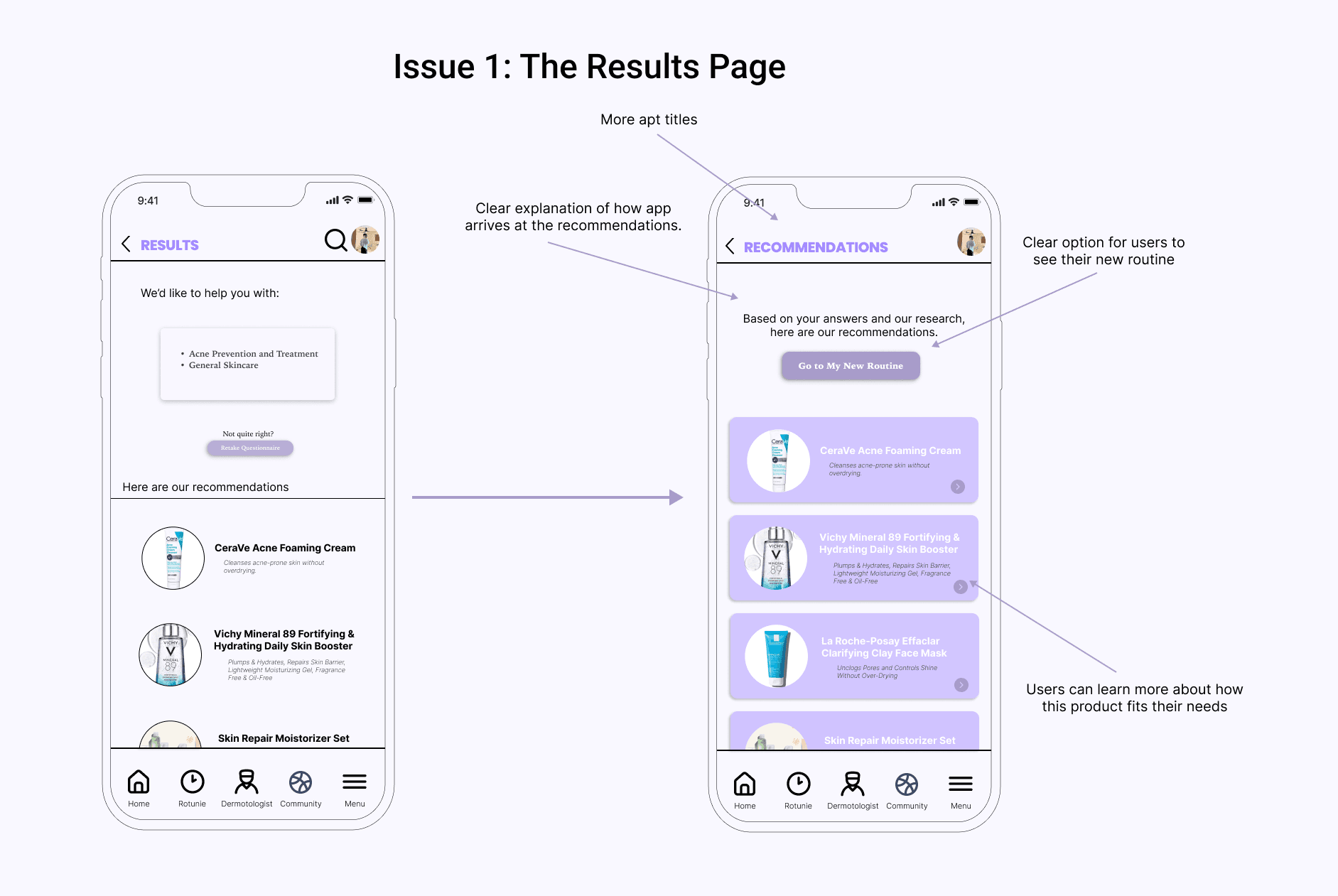
Upon completing the questionnaire that surveyed users' skincare needs, the Results page was lacking in clarifying information and left users confused.
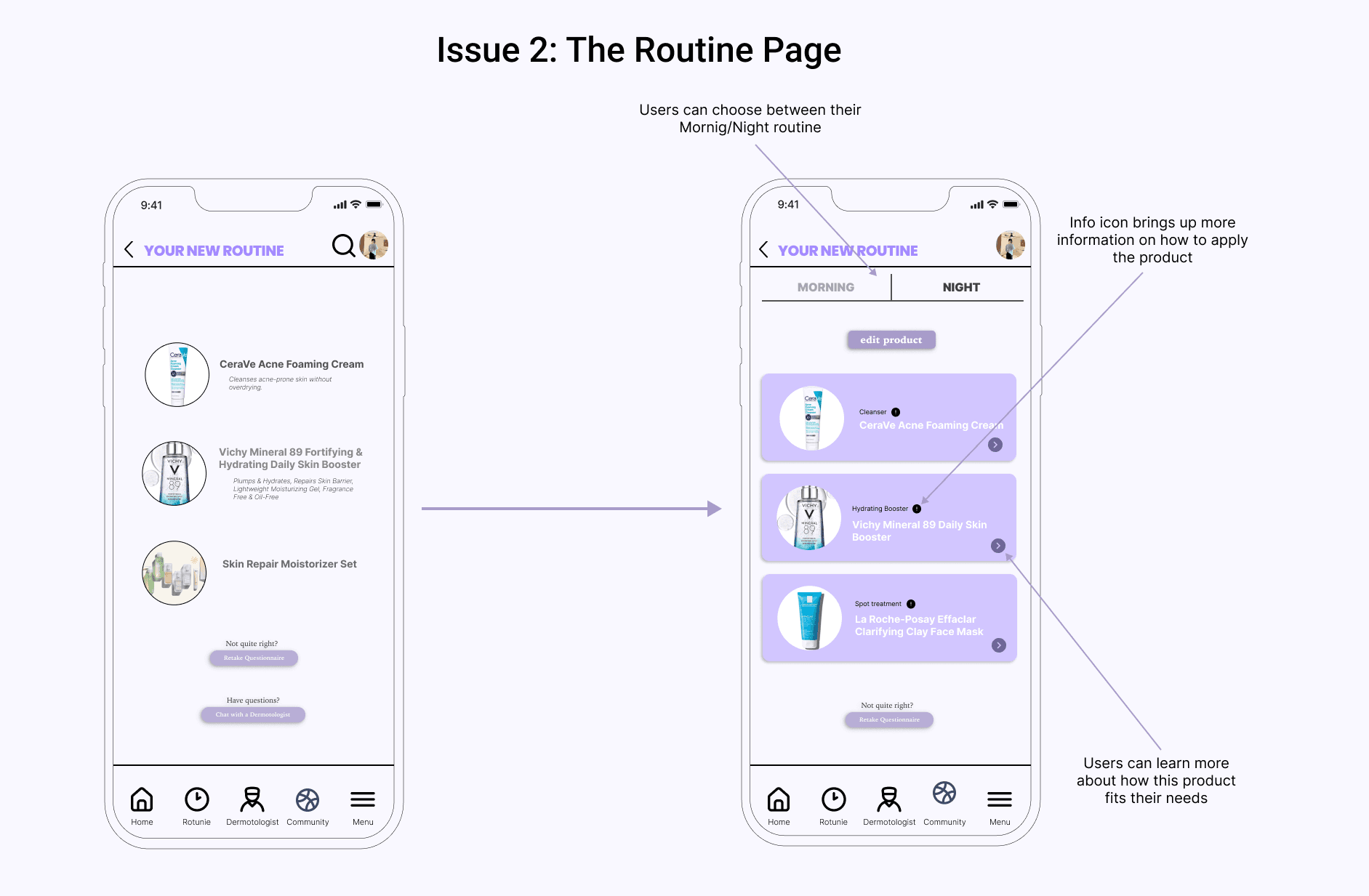
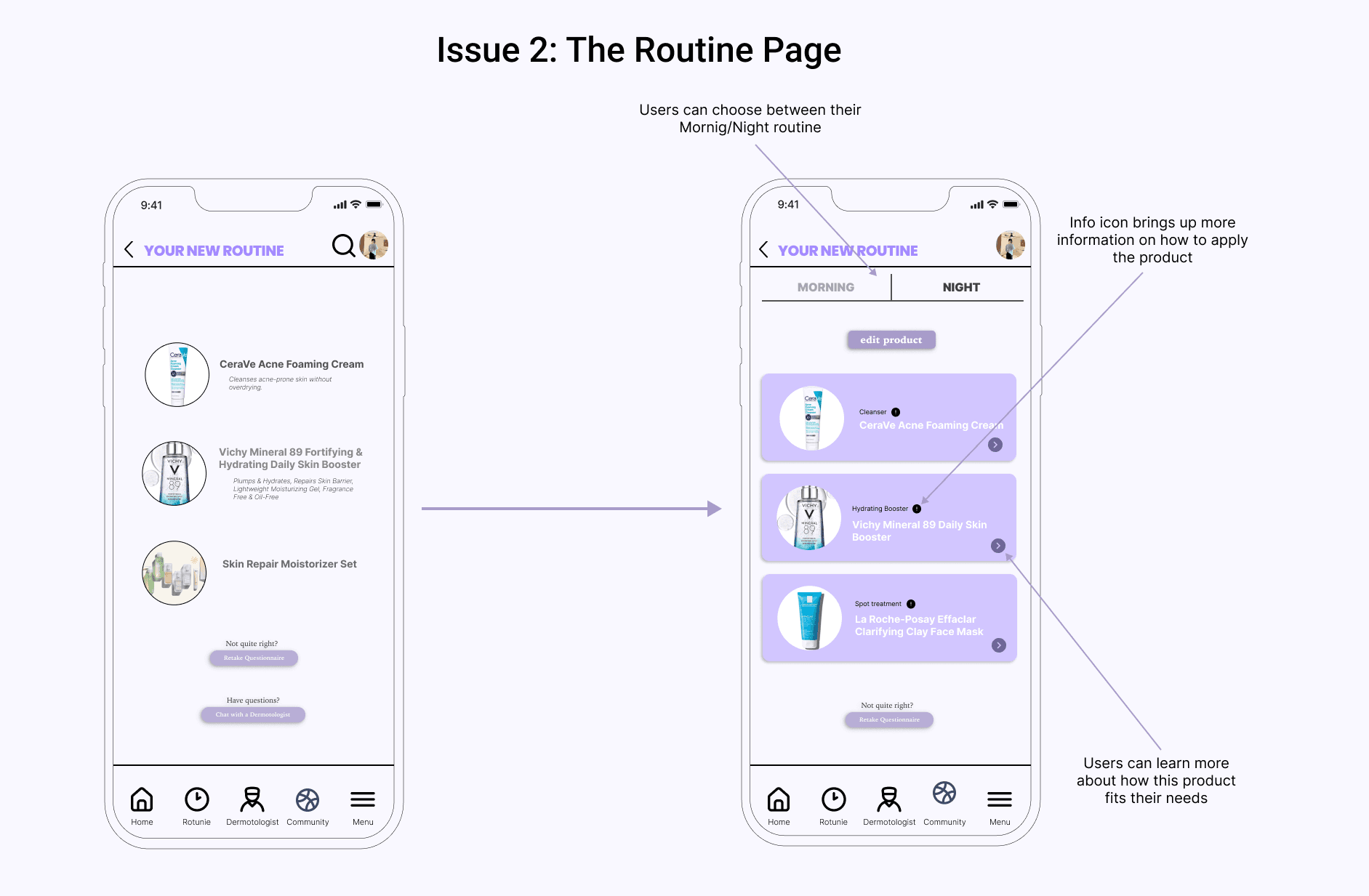
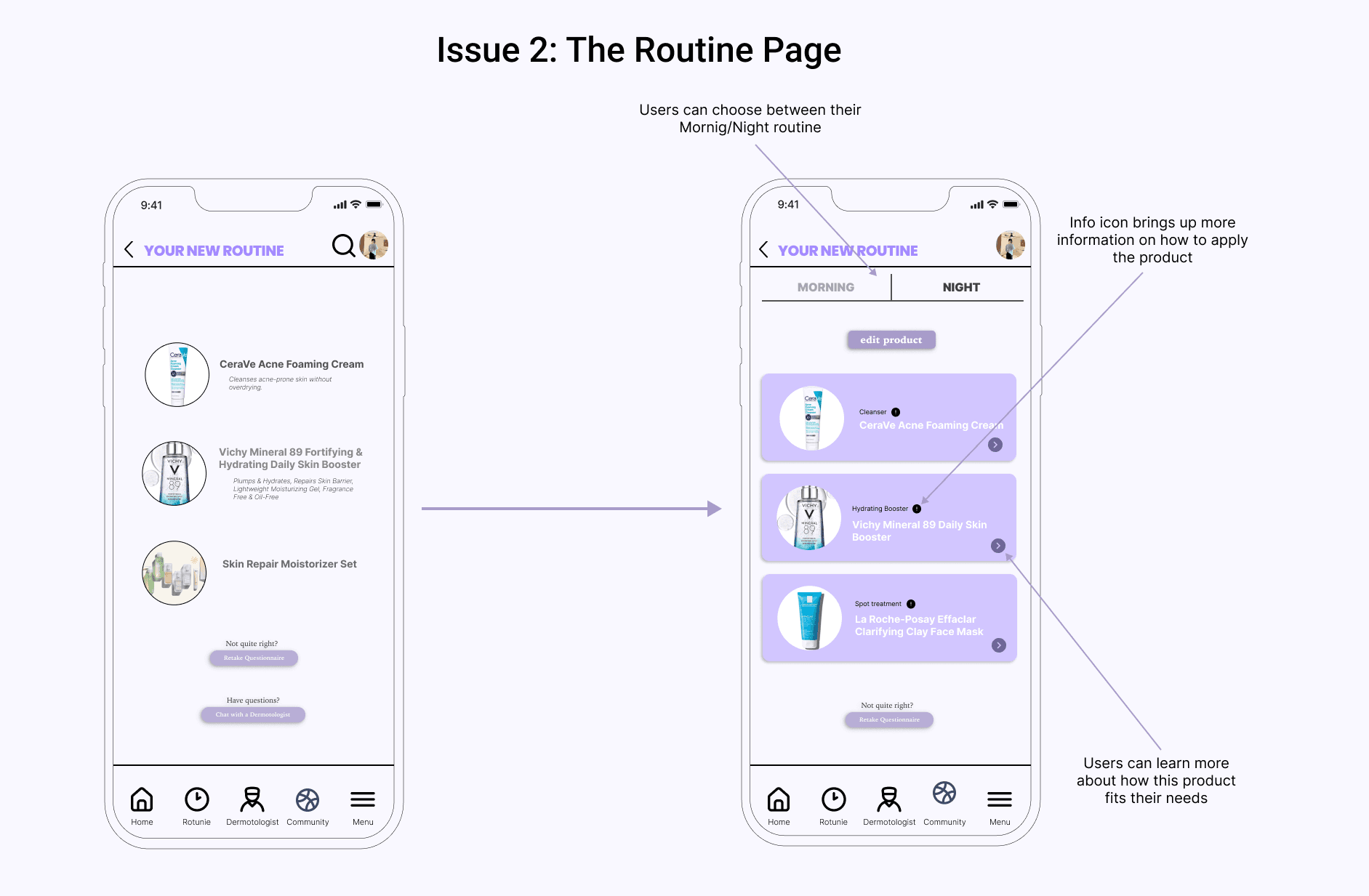
The customized Routine page did not communicate a clear enough sense of order or structure to users.
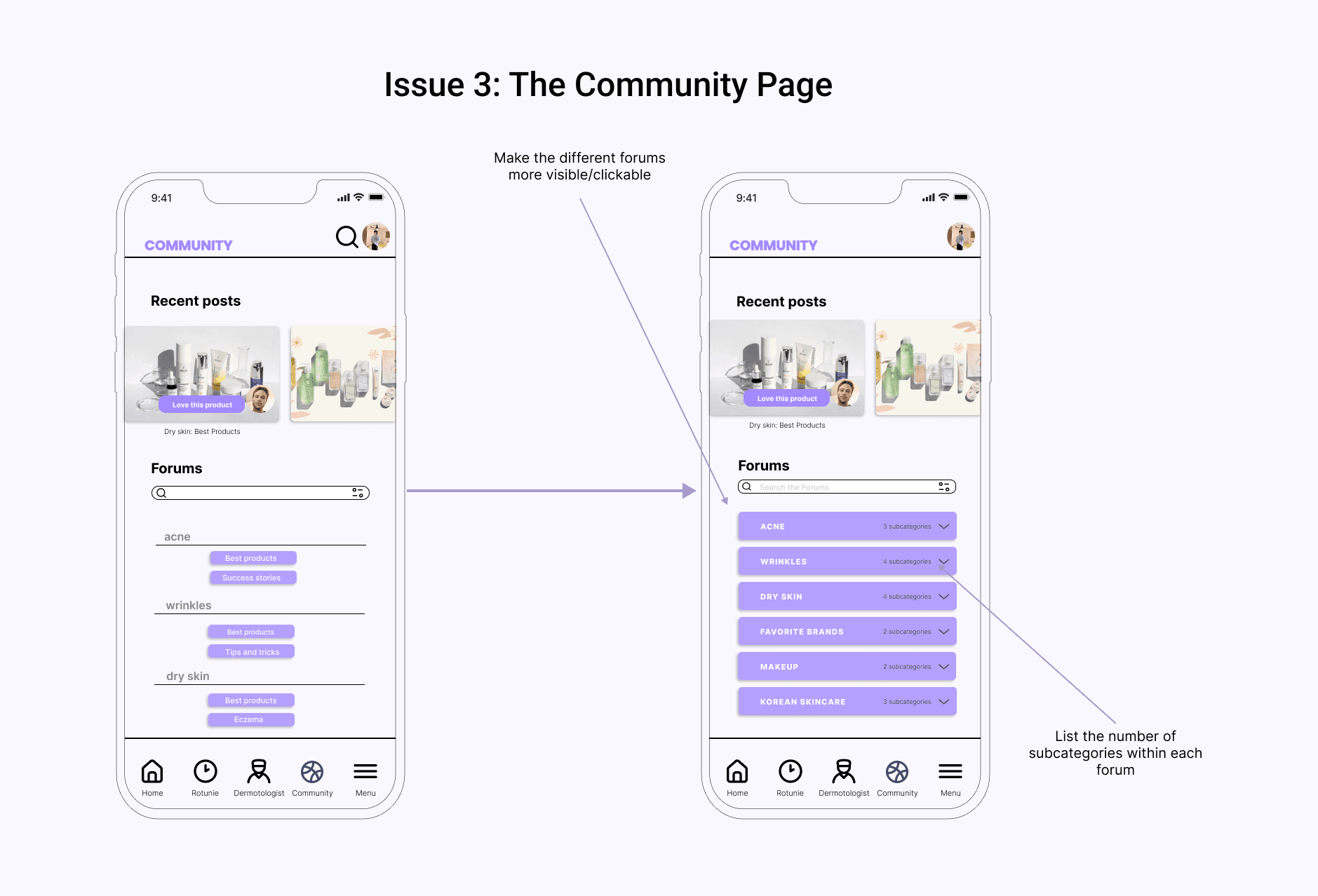
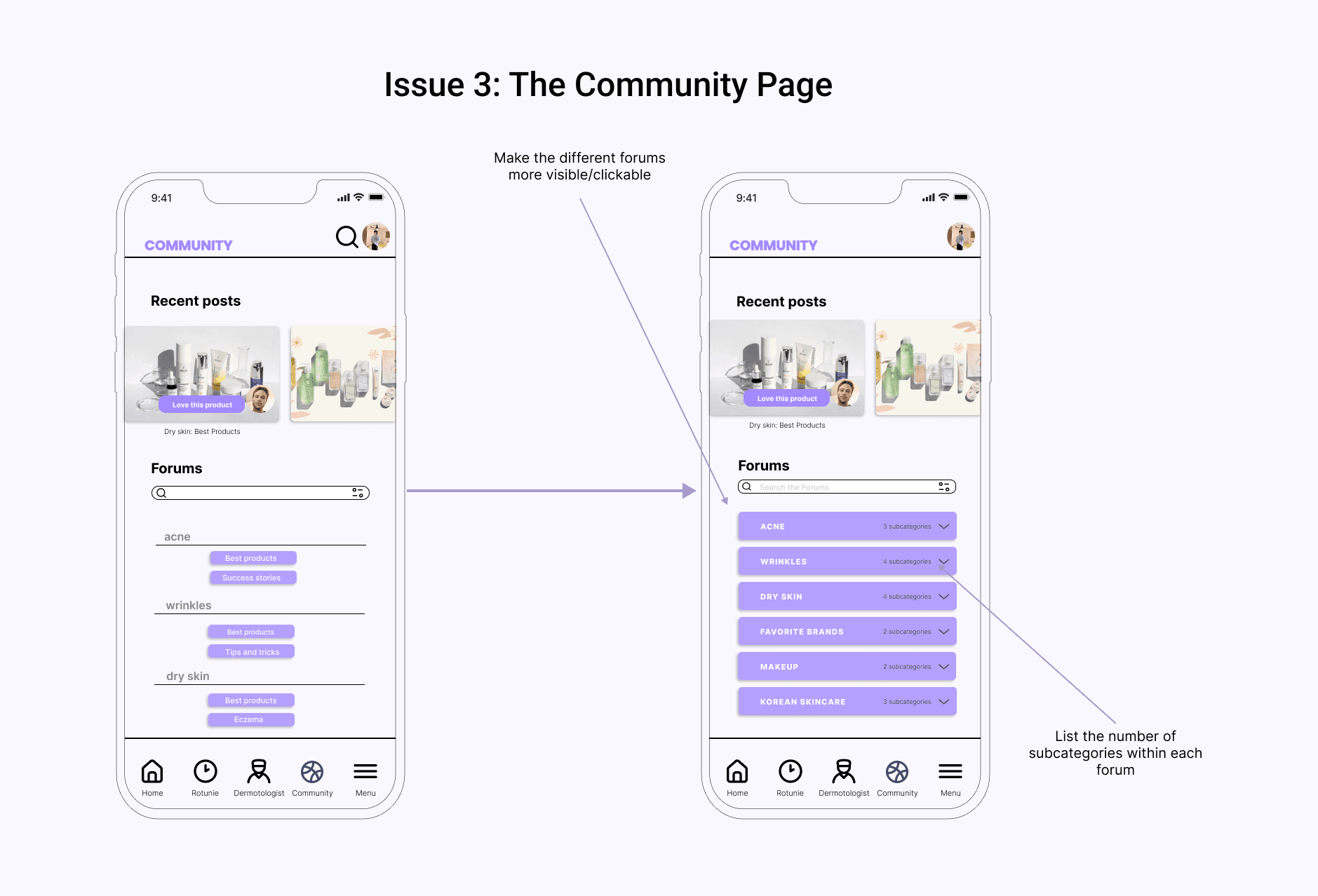
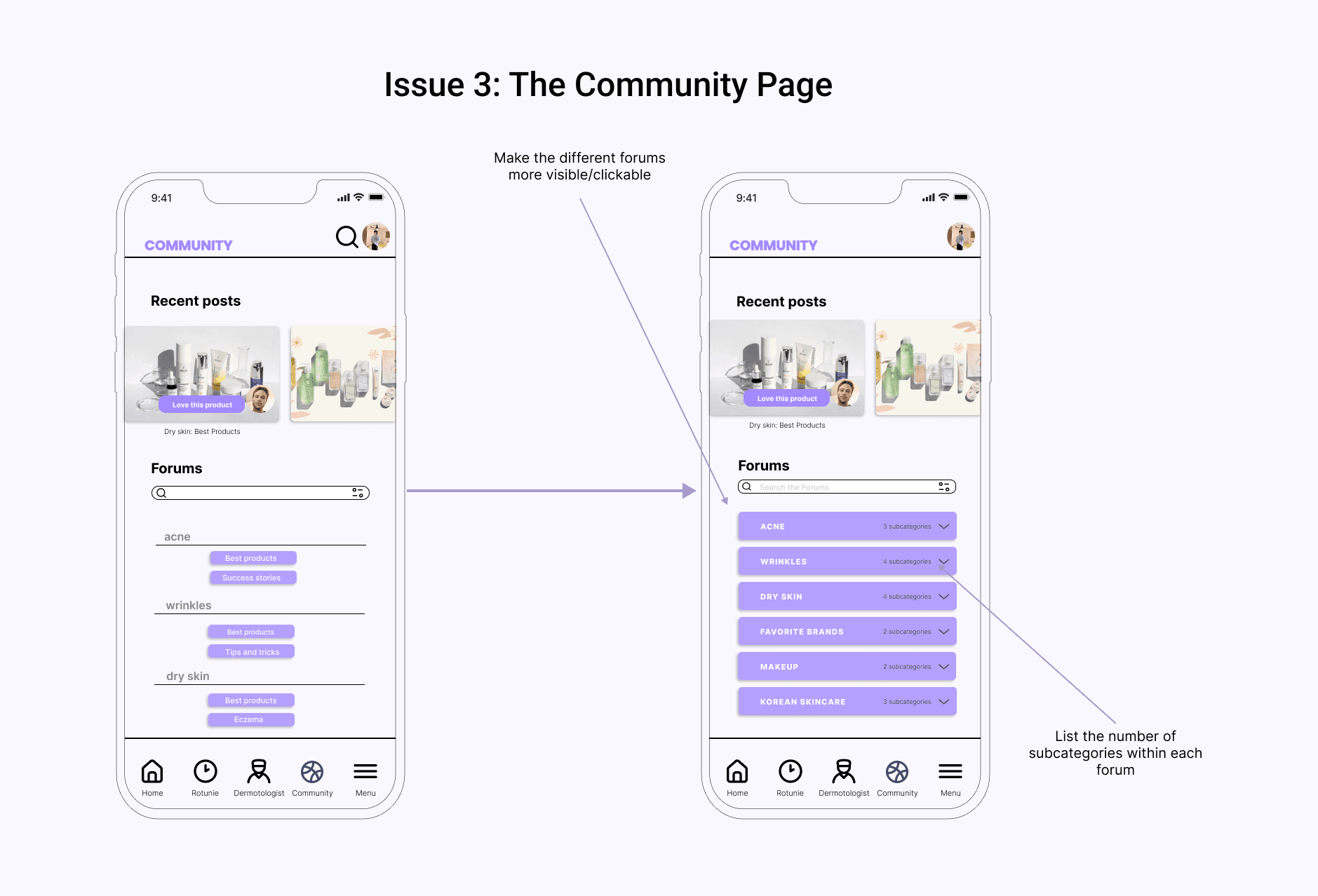
The clickability of the different forum categories was unclear to users.
Upon completing the questionnaire that surveyed users' skincare needs, the Results page was lacking in clarifying information and left users confused.
The customized Routine page did not communicate a clear enough sense of order or structure to users.
The clickability of the different forum categories was unclear to users.
Upon completing the questionnaire that surveyed users' skincare needs, the results page was lacking in clarifying information and left users confused.
The customized Routine page did not communicate a clear enough sense of order or structure to users.
The clickability of the different forum categories was unclear to users.
Design Improvement
Design Improvement
In general, the edits I implemented revolved around the idea of presenting more information to users that would allow them to better interact with the content on various screens throughout the prototype.









I revised the design so that users had more information about the different forums and their subcategories upon visiting the Community page.
I revised the design so that users had more information about the different forums and their subcategories upon visiting the Community page.
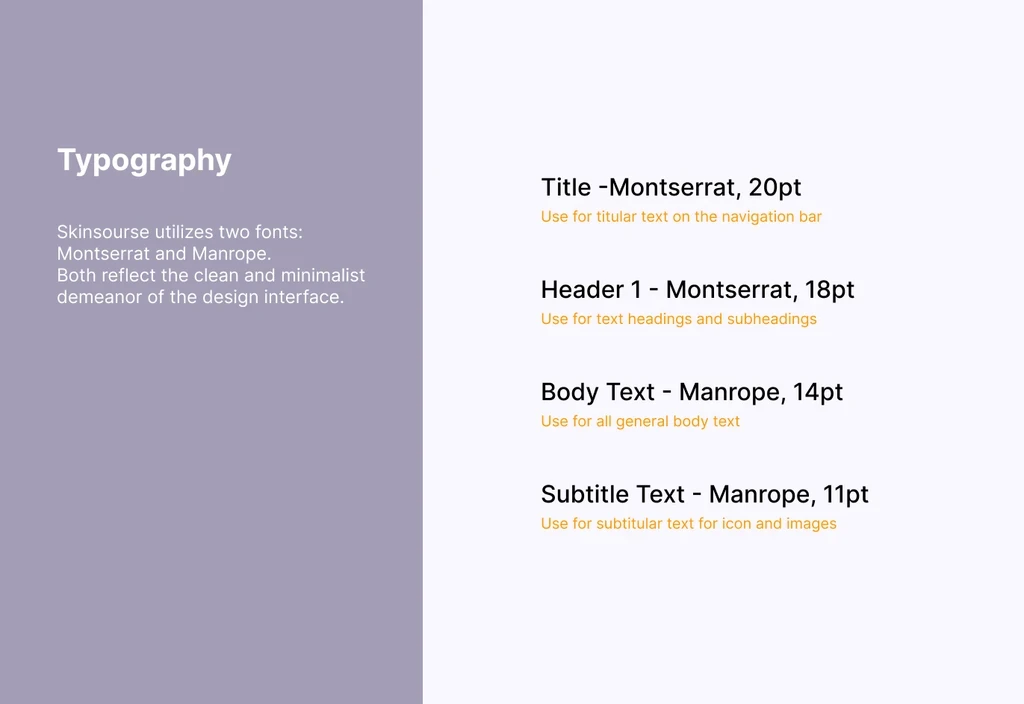
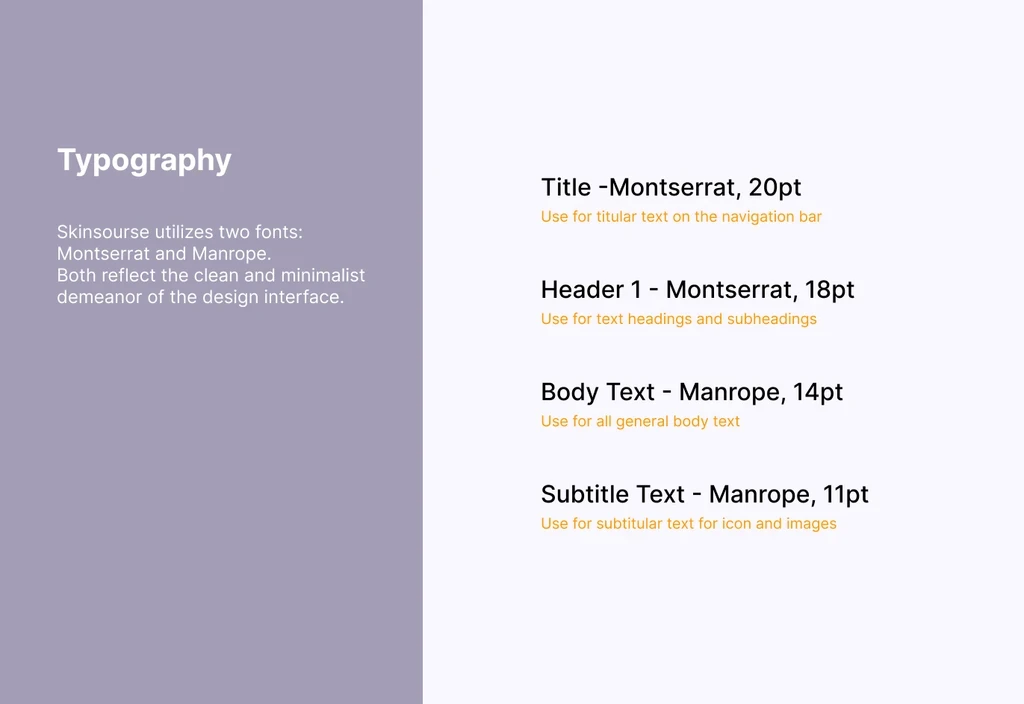
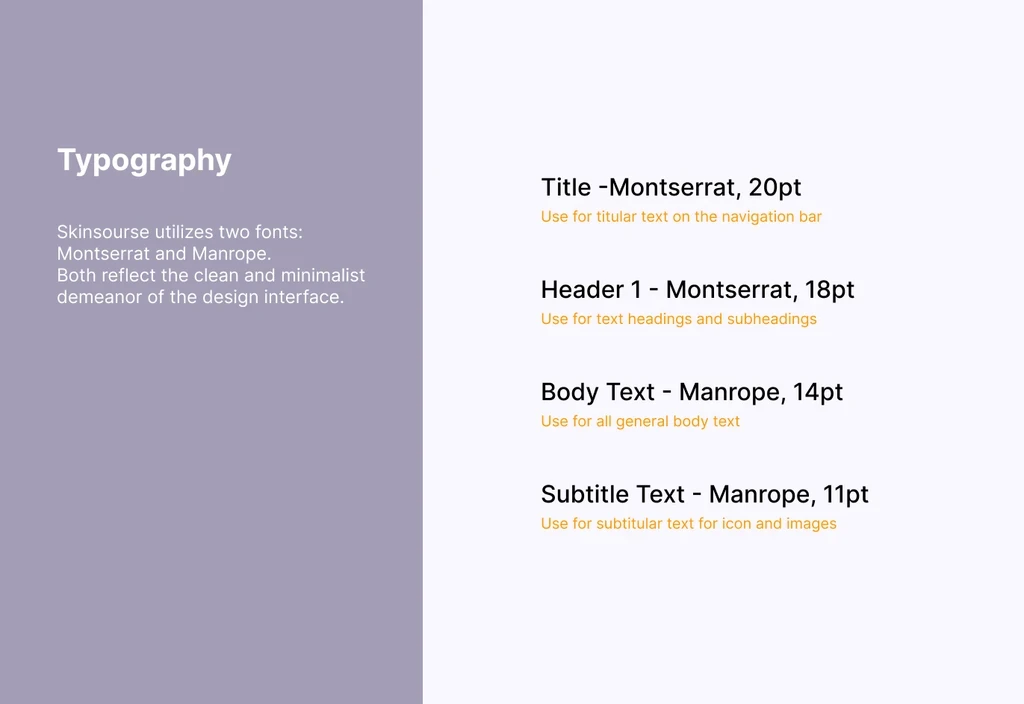
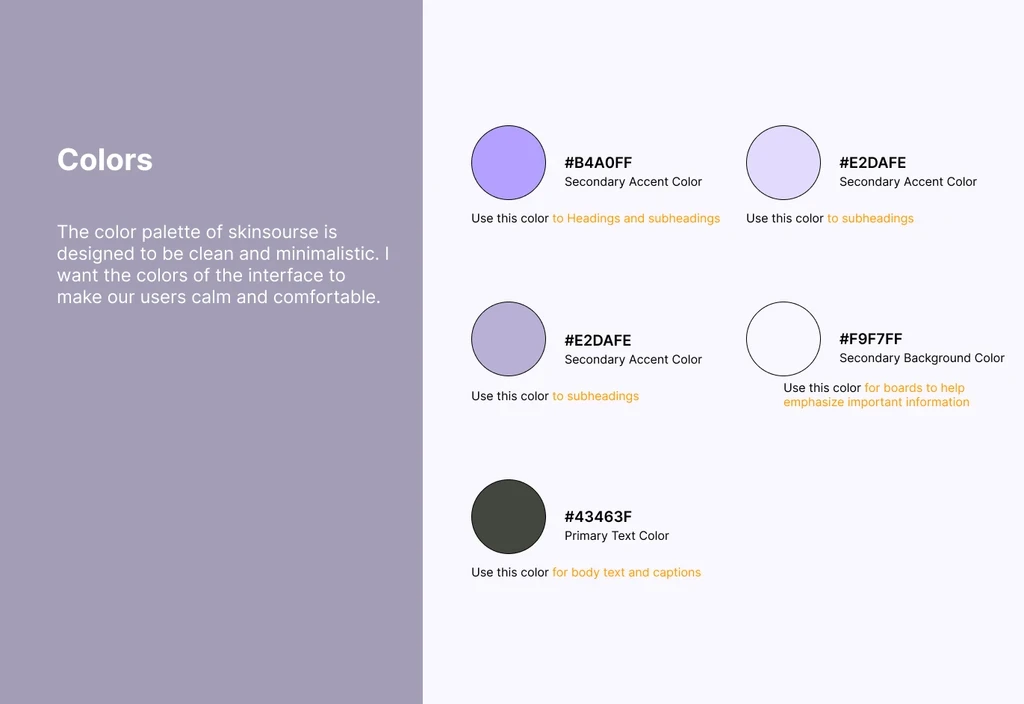
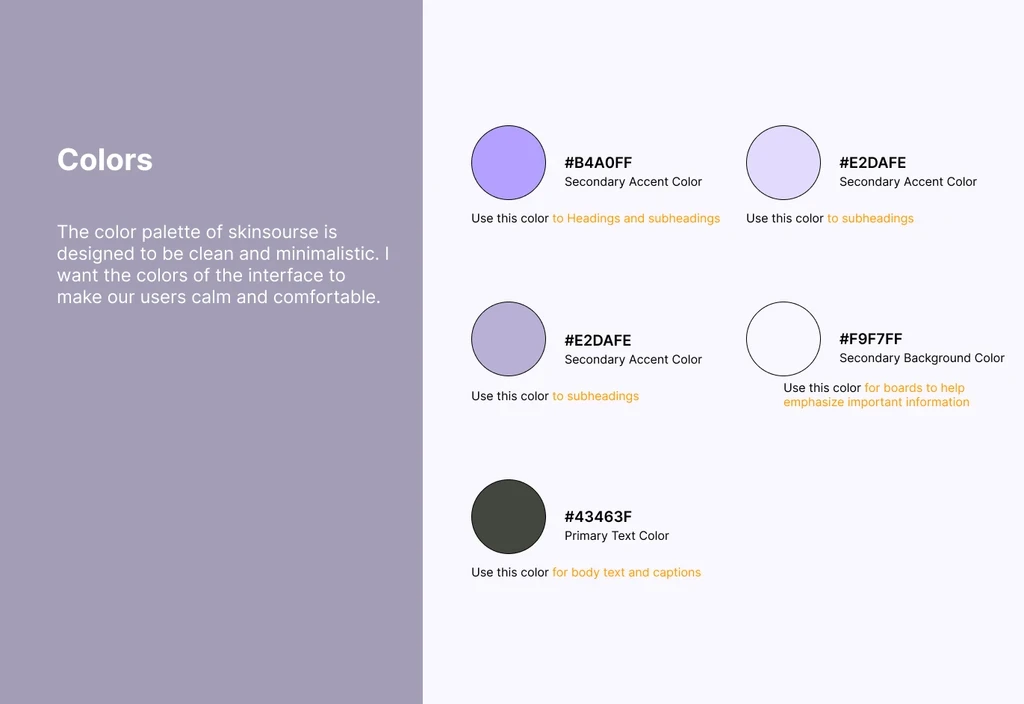
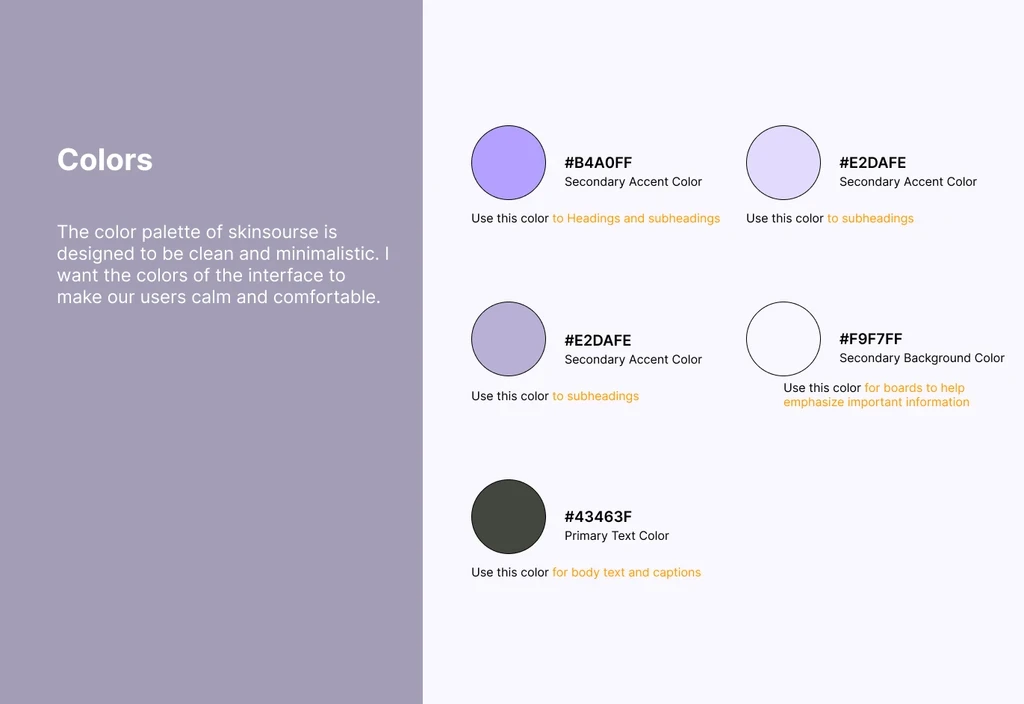
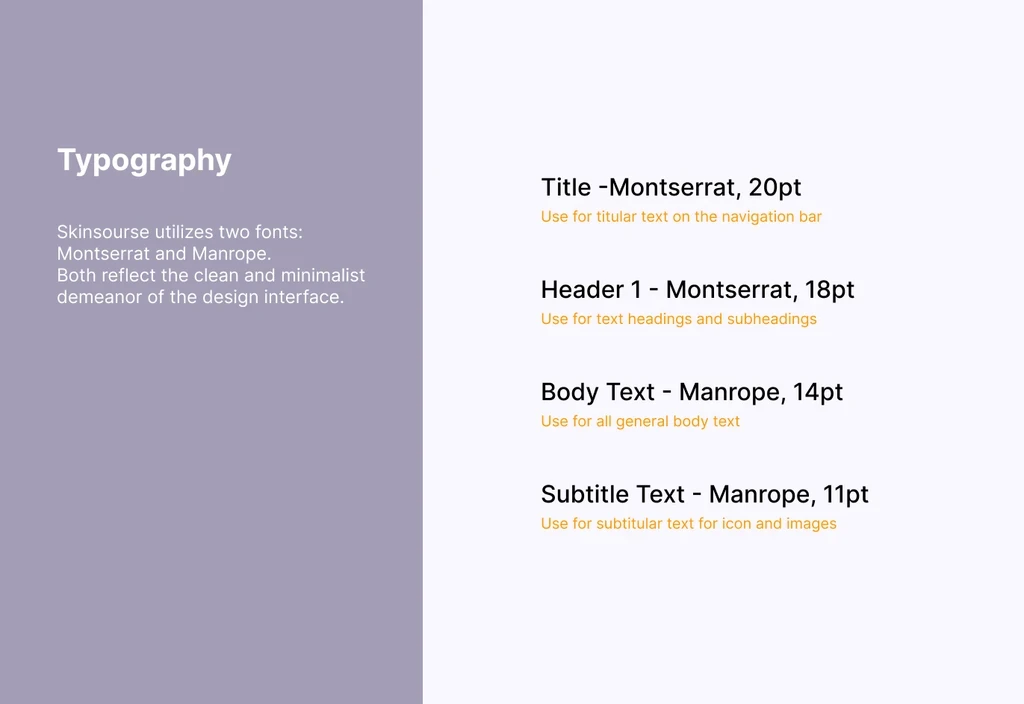
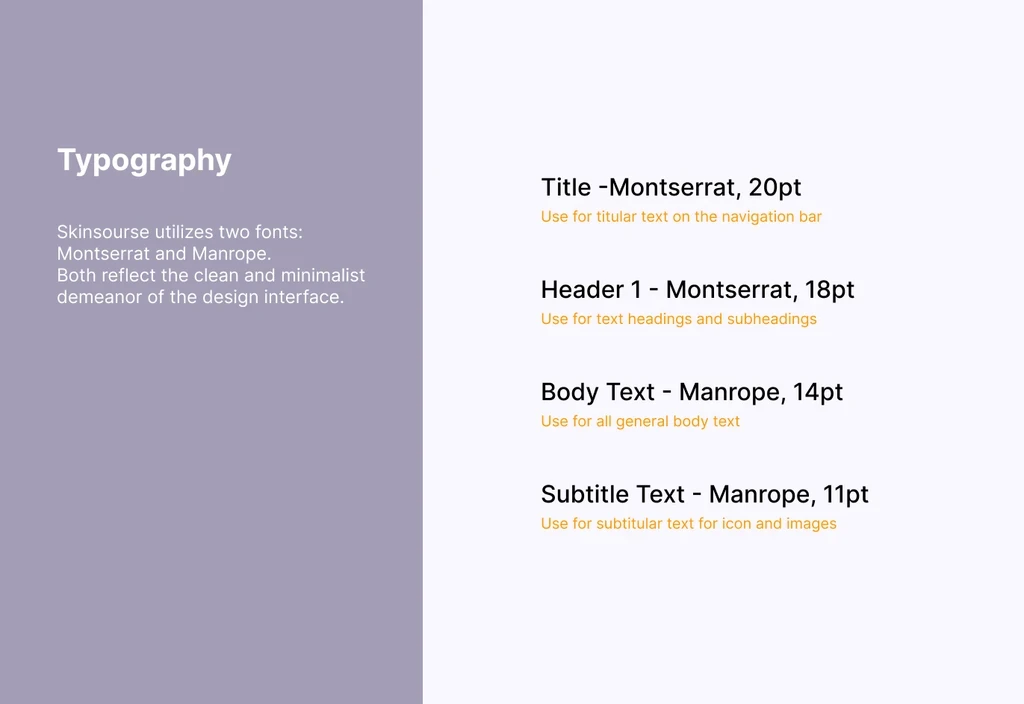
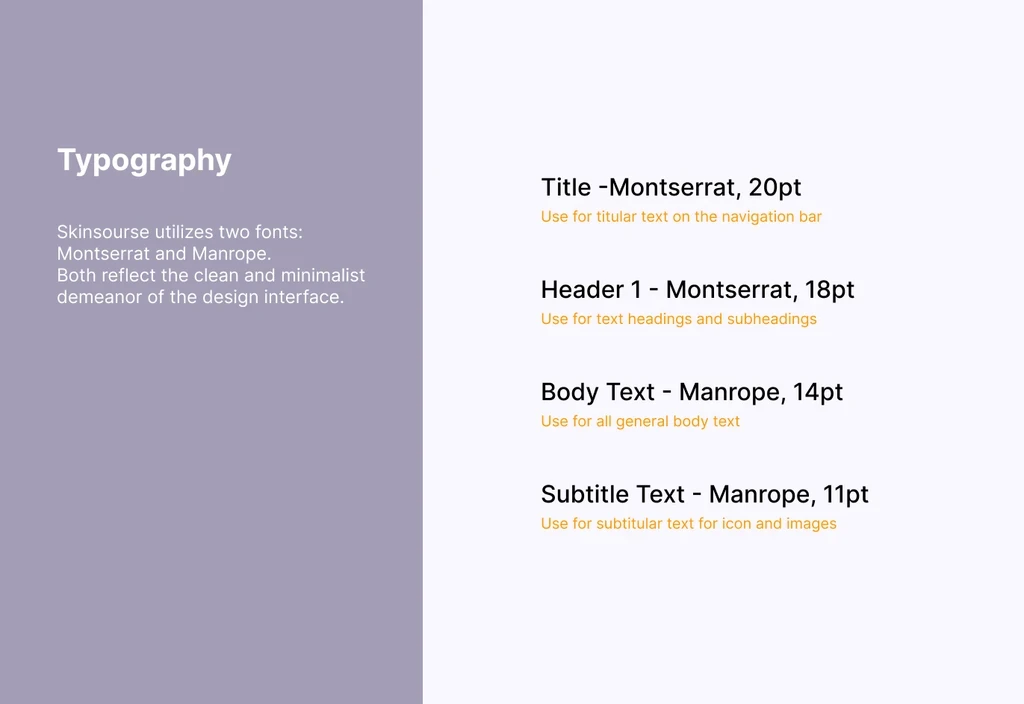
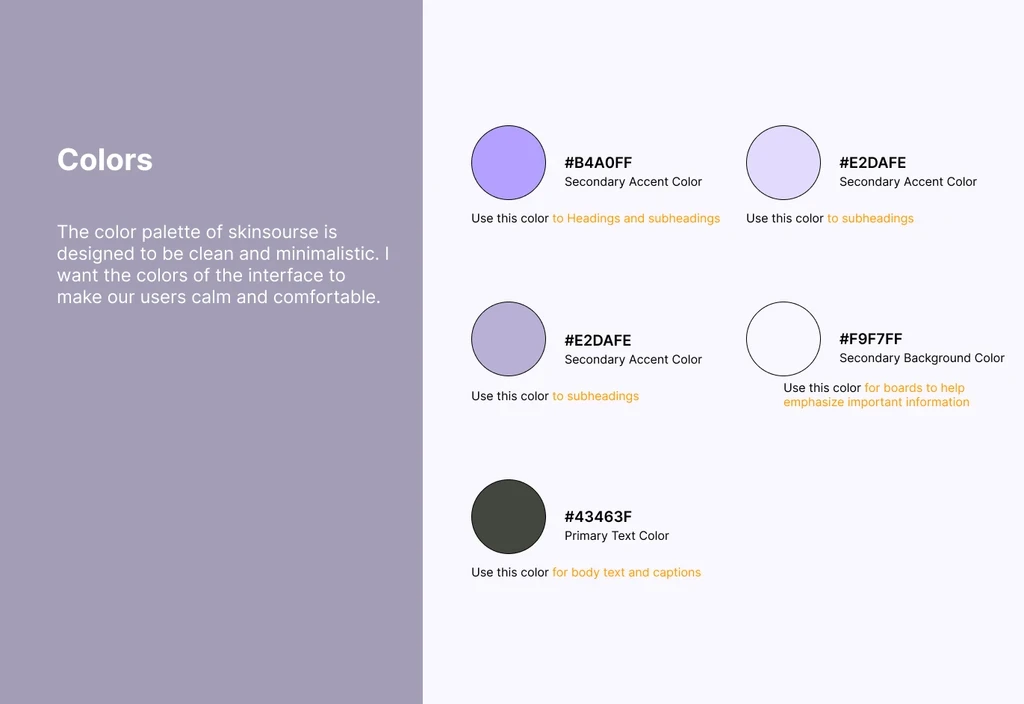
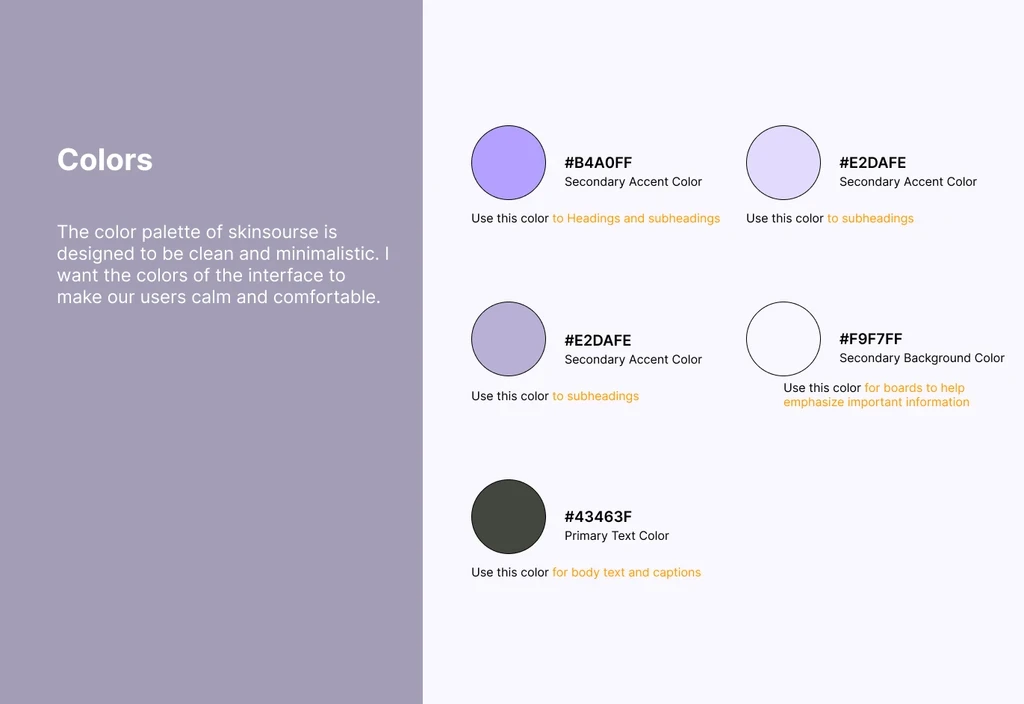
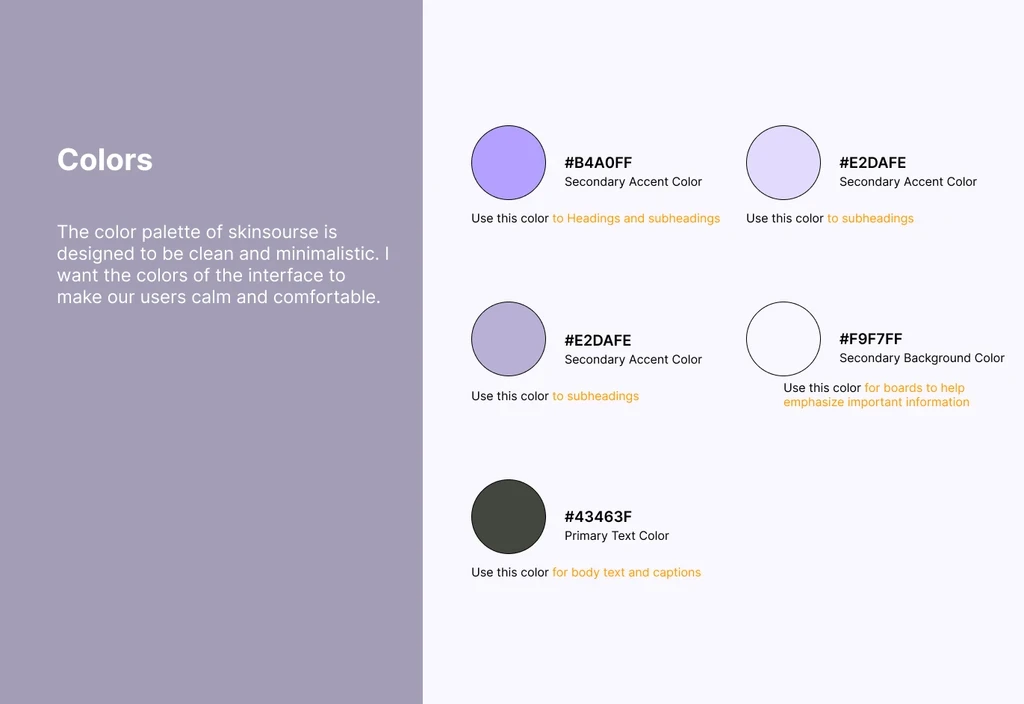
Design System
Design System
The name "skinsource" came from combining the words "skin" and "resource". I intentionally kept it lowercase to mirror the app's intention of democratizing skincare.
I then created a Design System in order to standardize the different design elements to ensure that they fit within the personality and branding of
The name "skinsource" came from combining the words "skin" and "resource". I intentionally kept it lowercase to mirror the app's intention of democratizing skincare.
I then created a Design System in order to standardize the different design elements to ensure that they fit within the personality and branding of












I revised the design so that users had more information about the different forums and their subcategories upon visiting the Community page.
I revised the design so that users had more information about the different forums and their subcategories upon visiting the Community page.
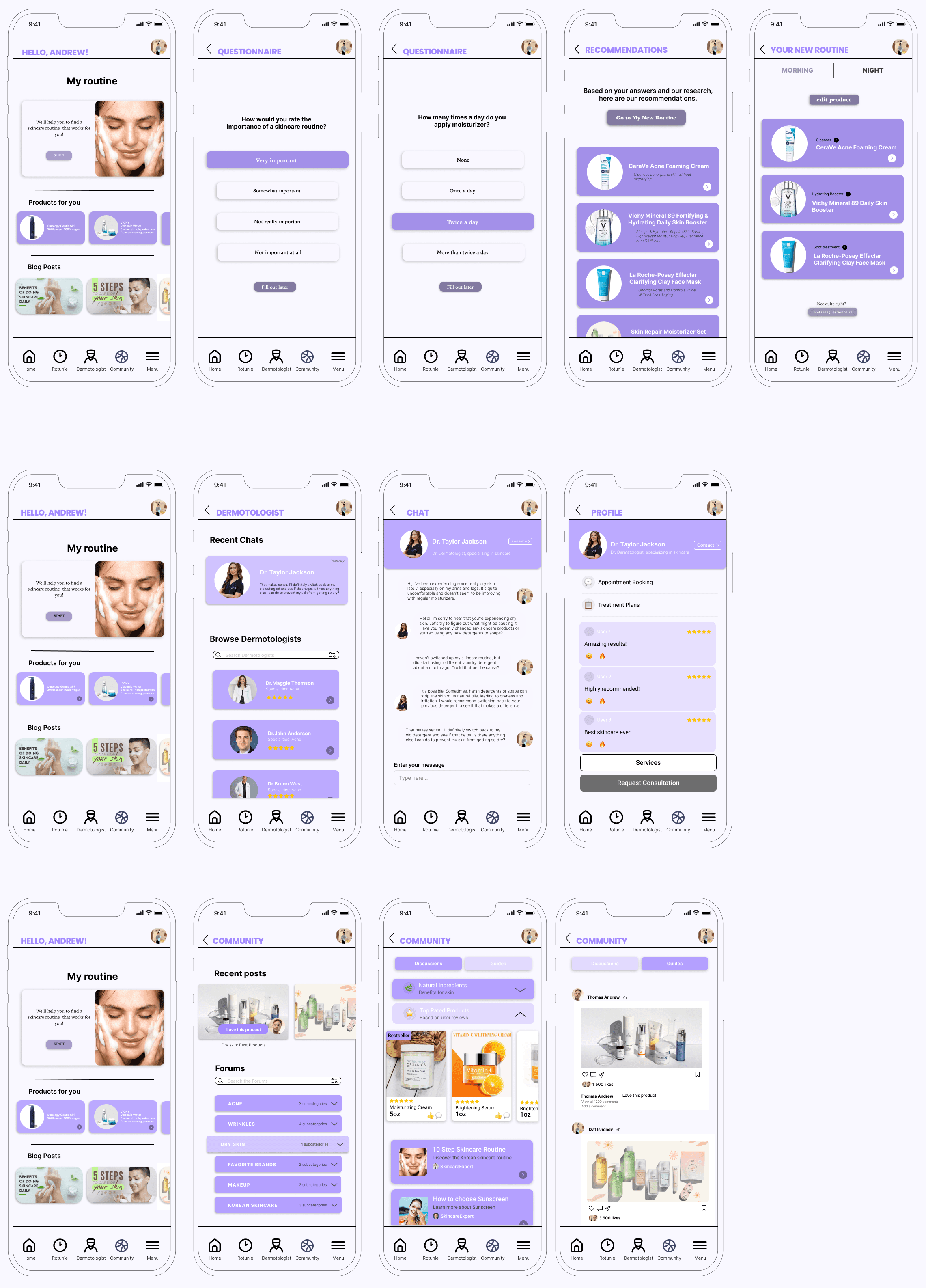
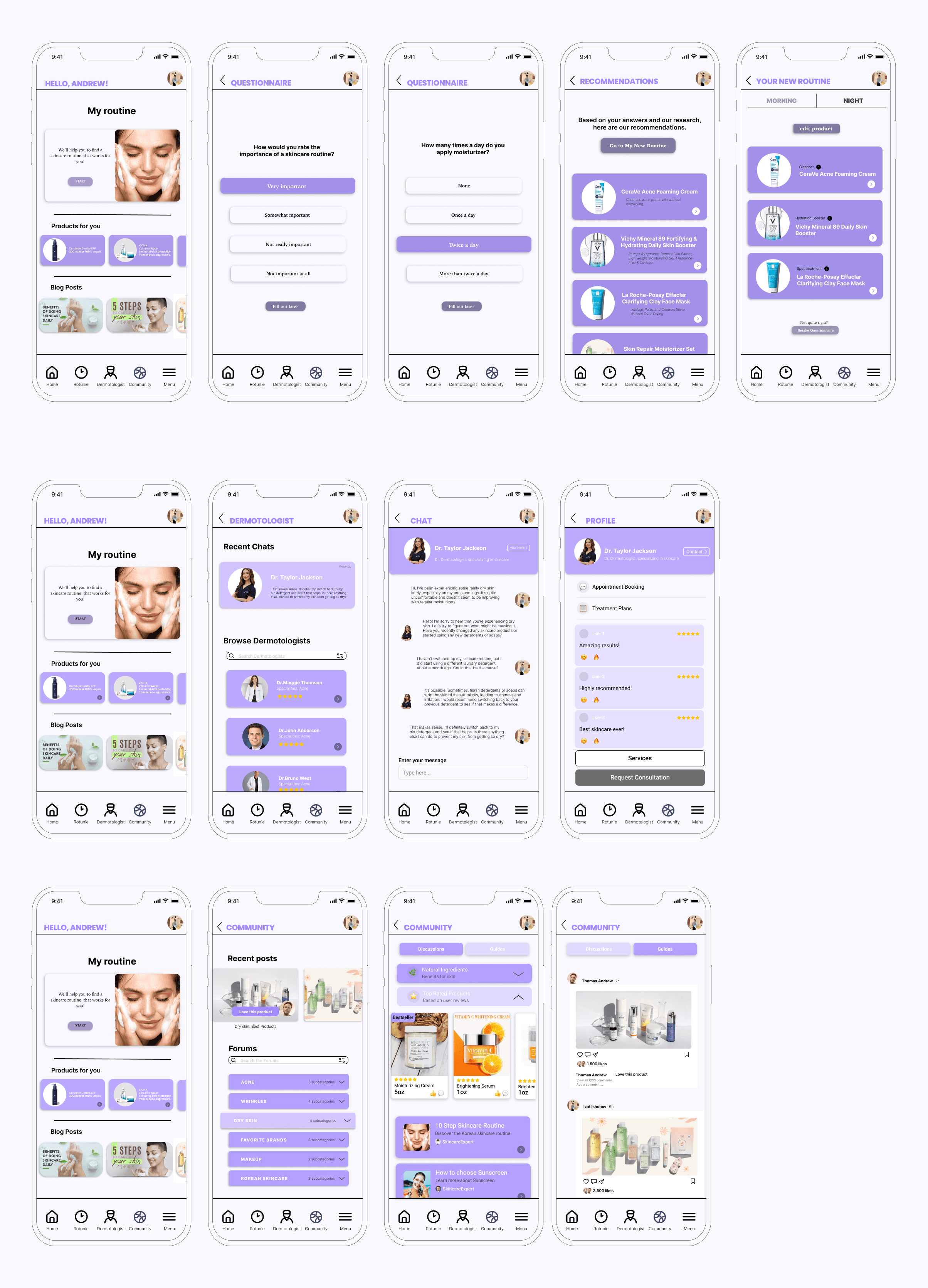
Final Design
Final Design



Reflections
Reflections
Reflections
While challenging, I found it a gratifying experience to own a design process end to end and create a product that could potentially improve someone's relationship with skincare for the better.
While challenging, I found it a gratifying experience to own a design process end to end and create a product that could potentially improve someone's relationship with skincare for the better.
Some things that I would consider exploring the second time around:
Some things that I would consider exploring the second time around:
• Conducting usability tests and interviews with users outside of the target demographic (20-40). These insights would help greatly in the app's mission of making skincare accessible for all.
• Conducting usability tests and interviews with users outside of the target demographic (20-40). These insights would help greatly in the app's mission of making skincare accessible for all.
• Fleshing out the payment feature of the app. After the app recommends certain skincare products to users, how could it help them directly purchase said products and handle users' sensitive payment information?
• Fleshing out the payment feature of the app. After the app recommends certain skincare products to users, how could it help them directly purchase said products and handle users' sensitive payment information?
• Focusing only on one main feature. I admittedly was quite ambitious in having the app include three features, and I'm curious how different the process/outcome would have been if I focused on completely developing one core feature.
• Focusing only on one main feature. I admittedly was quite ambitious in having the app include three features, and I'm curious how different the process/outcome would have been if I focused on completely developing one core feature.
Learn more projects
Learn more projects
Learn more projects



Bubbles
Bubbles
AI Meeting Note Taker & Screen Recorder
AI Meeting Note Taker & Screen Recorder



GenDraft
GenDraft
AI Gmail Add-On
AI Gmail Add-On


